任务目的:
通过实现一个较为复杂的页面,加深对于HTML,CSS的实战能力。
实践代码的复用、优化
任务链接ife_task1_9

| <div class="container">
<nav>这是侧栏</nav>
<div class="maincontent">
这里是主体
</div>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| .container{
margin-left: 260px;
}
nav{
width: 260px;
height: 1200px;
background-color: #2a2e3d;
display: inline-block;
margin-left: -260px;
float: left;
}
.maincontent{
width: 100%;
height: 1200px;
background-color: #eeeeed;
display: inline-block;
}
|
| .backUrl(@url:"/images/csssprite_1_9.png"){
background: url(@url) no-repeat;
}
figure:first-child{
display: inline-block;
margin:0;
.backUrl();
background-position: -87px -3px;
width: 20px;
height: 20px;
}
|
| <li class="nav_first"><figure class="nav_post"></figure>
<input type="checkbox" name="gerenbaobiao" id="fold1">
<label for="fold1">个人报表</label>
<ul id="foldlist1"></ul>
</li>
|
| .task_nav_foldlist input[id^='fold']{
display: none;
}
.task_nav_foldlist input[id^='fold']:checked ~ [id^='foldlist']{
display: none;
}
|
总结
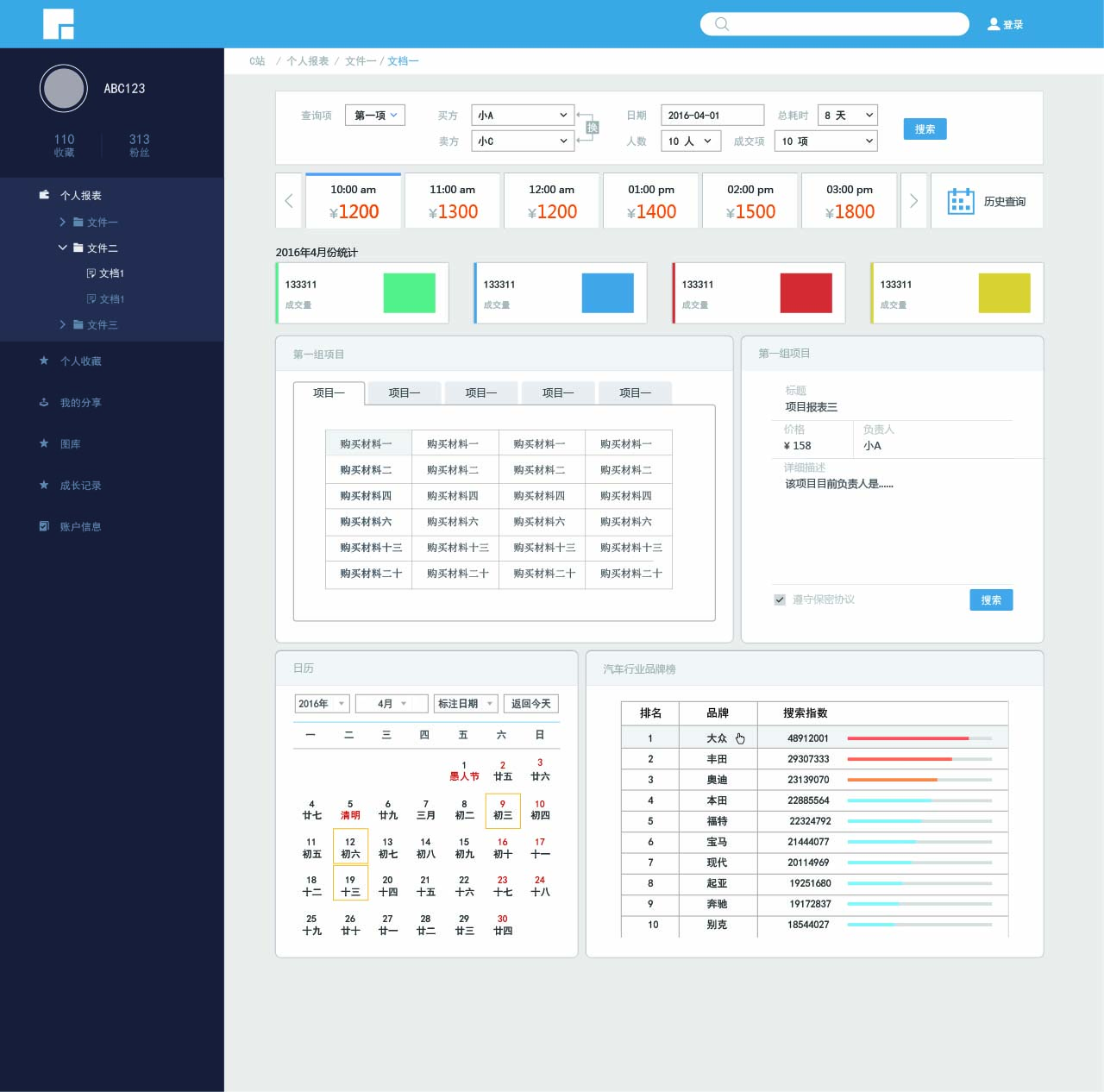
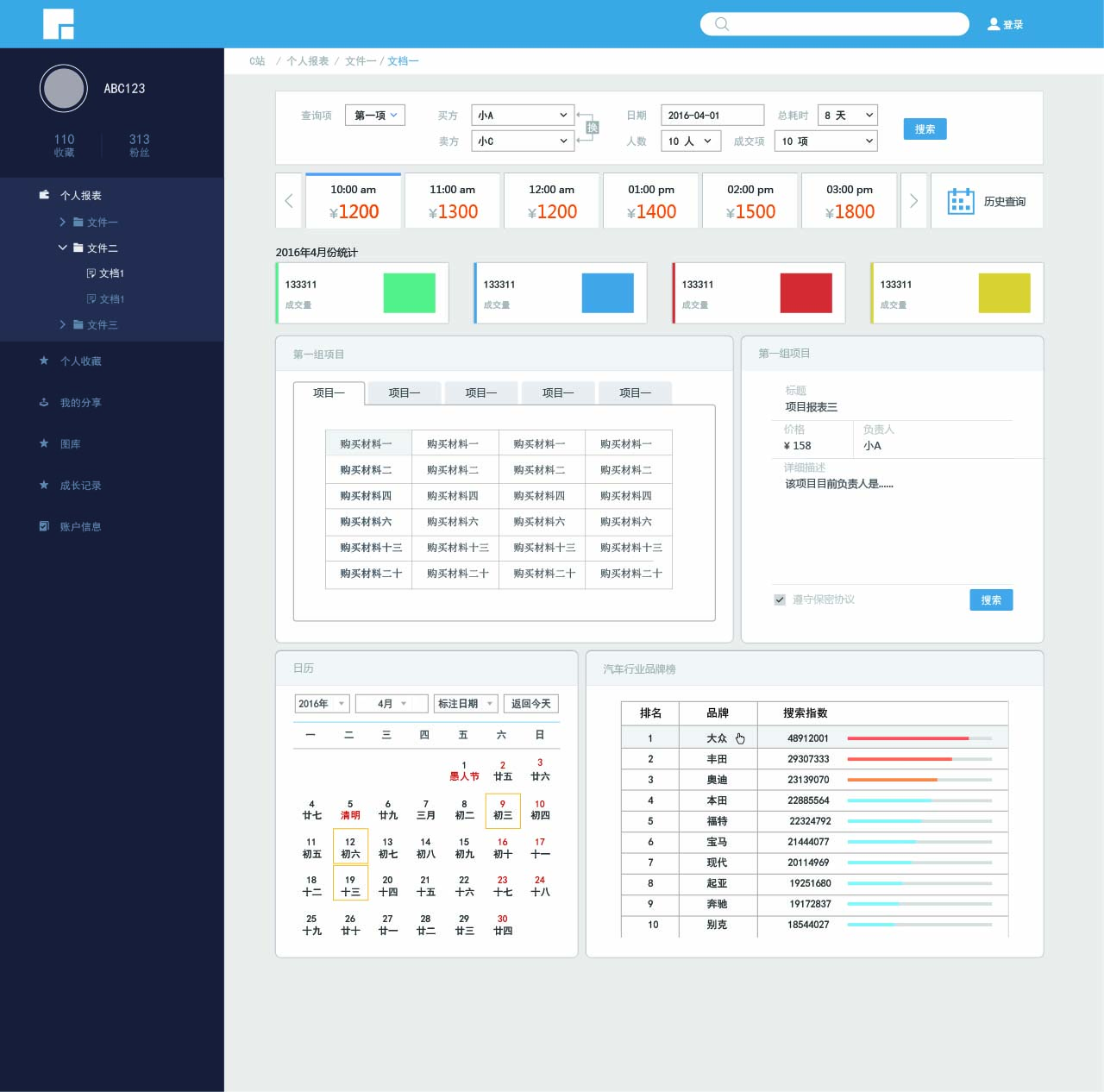
这次切图我基本精准到像素级,整个页面风格很像bootstrap。整体布局我首先注意到了双栏布局,但是没考虑滚动的时候侧栏和header是否应该固定这个体验,又因为中间多处使用position相对和绝对定位,所以后期修改比较麻烦,这点在以后页面总体布局的时候应该注意。
由于小图较多,所以我第一次尝试切雪碧图,是个不错的体验。
github链接
demo链接