搭一个little project脚手架(2)整合测试
前文叙述了这个项目的搭建过程和理由,本文在这个工程中添加Jasmine+Karma测试,由于更新换代很快,在搭建这个脚手架的过程中走了好多坑,网上的很多解决方式在package更新后都不起作用,本文罗列了我在玩的过程中遇到的4个坑。
Jasmine+Karma
Jasmine是BDD(行为驱动开发)框架,Karma是基于其的一个测试库。
Karma安装
1 | |
Karma+Jasmine配置,根据提示完成配置项
1 | |
创建测试文件(符合jasmineAPI的测试脚本)
1 | |
修改配置文件karma.conf.js
1 | |
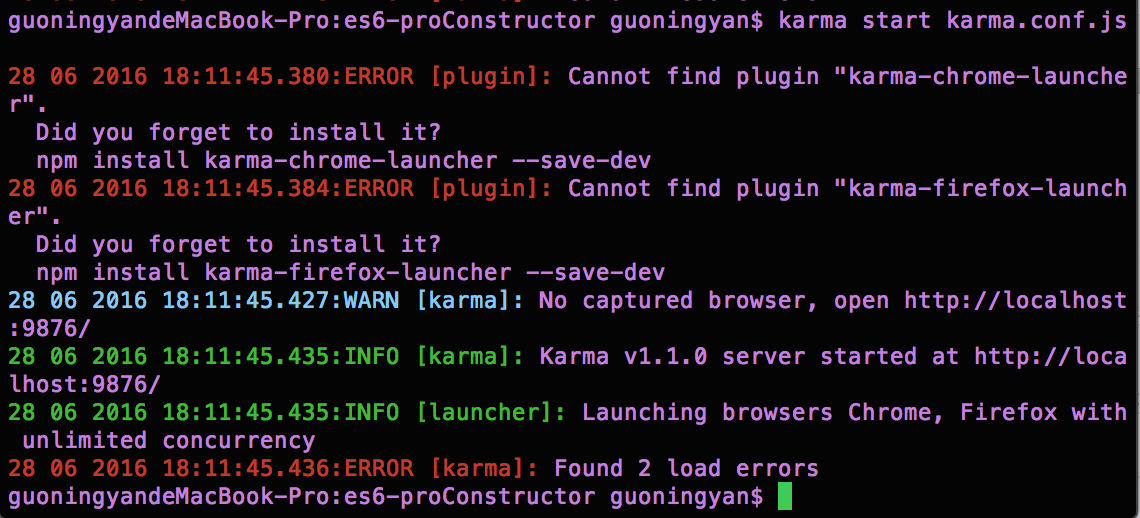
shell很大可能报错(1)

我已经在项目目录下运行了npm install karma-chrome-launcher --save-dev ,检查node_modules中也有了,还是显示上图错误。查阅了各种资源后,得出结论是因为我同时在全局和文件目录中安装了karma,默认启动了全局环境的karma,必须先卸载全局环境的karma,然后才能在文件目录中找到启动浏览器的插件。
shell很大可能报错(2)
运行karma start karma.conf.js没有找到文件,原因是根目录下没有找到启动文件。解决方法是在package.json中的script中添加"test": "node_modules/karma/bin/karma start karma.conf.js",运行npm run test就可以进行测试了。
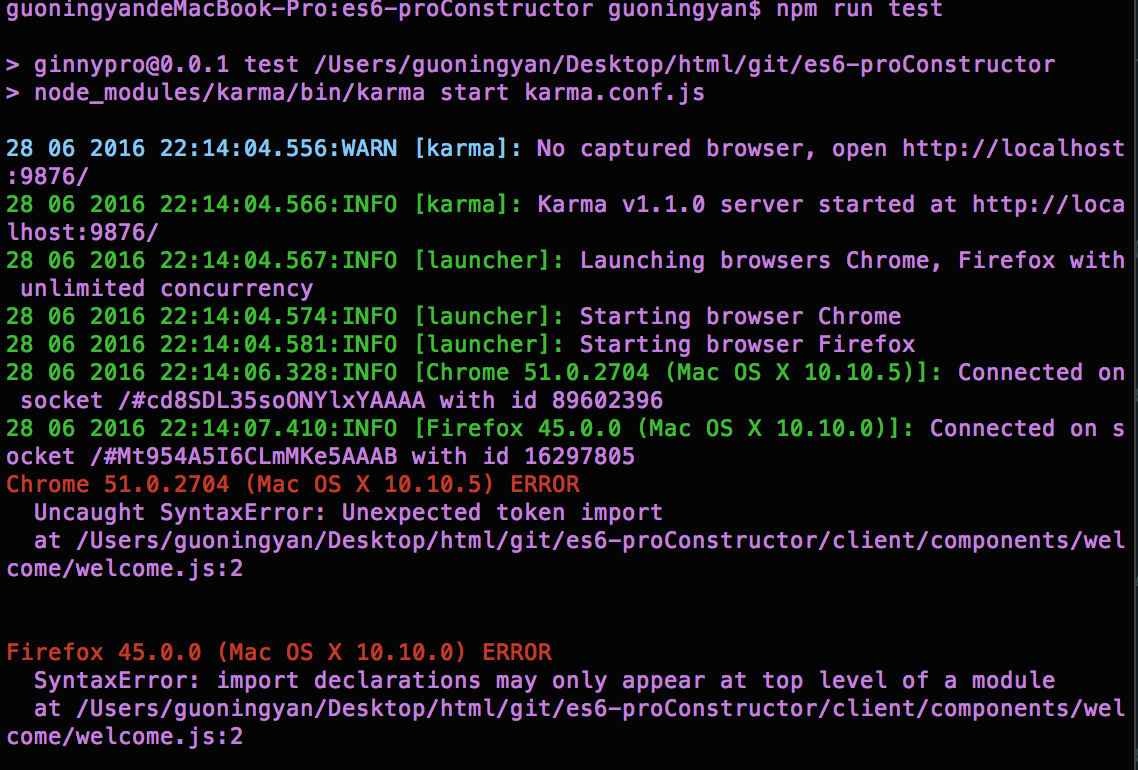
shell很大可能报错(3)

这是因为karma直接打开了浏览器进行测试,目前浏览器对es6语法不是特别支持,特别是import关键字不支持,在文章(1) 中介绍了本项目使用了es6+webpack构建,webpack完成了babel和解决了依赖问题,但是我们需要测试的是自己写的代码而不是打包后的代码,所以需要寻找新的办法。
我第一个项目是用babel,但是出现了上图的问题,原因是babel解决了es6编译的问题,但是处理不了依赖关系,所以需要新的方式进行操作。
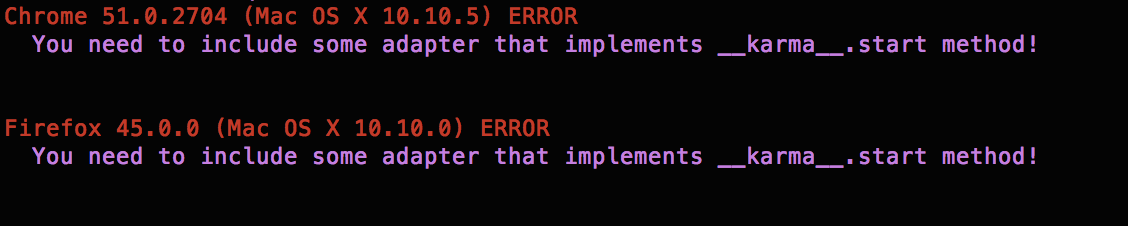
shell很大可能报错(4)

出现上图错误基本是因为文件目录没有找到,需要在根目录下启动karma命令。
最后的配置文件karma.conf.js
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!