这篇是对angular笔记(2)的补充篇,由于项目需要,增加了一些新功能,这篇主要有对表格排序的业务解决,同时也对如何在数据双向绑定的框架中添加插件有了一定实践。
表格排序
用表格展示数据的时候经常会遇到一个需求就是“按照升降序排列”。

ng-table本身带有sortable属性,在new NgTableParams实例化过程中添加参数sorting,sorting中包含表格中需要排序的列名可以在前端实现排序功能使用。
| <tr>
<td sortable="sortableId"></td>
</tr>
|
| $scope.tableParams = new NgTableParams({
count: PAGESIZE,
sorting: { id: 'sortableId', }
}, {
getData: function(params) {
});
|
但是很多时候这个已经封装好的排序功能不能满足自己的需求,比如已经数据已经实现了分页展示,每次请求都是带上当前页码的,所以不方便进行前端分页。此时需要后端完成排序,前端请求需要携带当前页码和排序参数,后端直接返回排序完成的数据给前端展示。
此时就需要自定义sort事件,在结合ng-table时也遇上了一些坑,下面通过代码来解释一下。
首先想到的是添加ng-click事件:
| <tr>
<td sortable="sortableId" ng-click="sort('sortParam')"></td>
</tr>
|
这样做有一个误区,ng-table插件自定义的click事件会覆盖自定义事件,完全起不到作用。
修改为下面这样:
| <td data-title="colNmae" bo-bind="item.userIntegral" class="sortable" ng-click="sort('sortParam')"></td>
|
此时放弃了使用插件自带的sortable,使用自定义的class=’sortable’来显示出排序的上下箭头,结果是还是没有起作用。分析以后发现,此时的
标签实例化为表格的每一列,需求是在列名中添加点击事件实现排列,而普通的ng-click无法绑定进去。
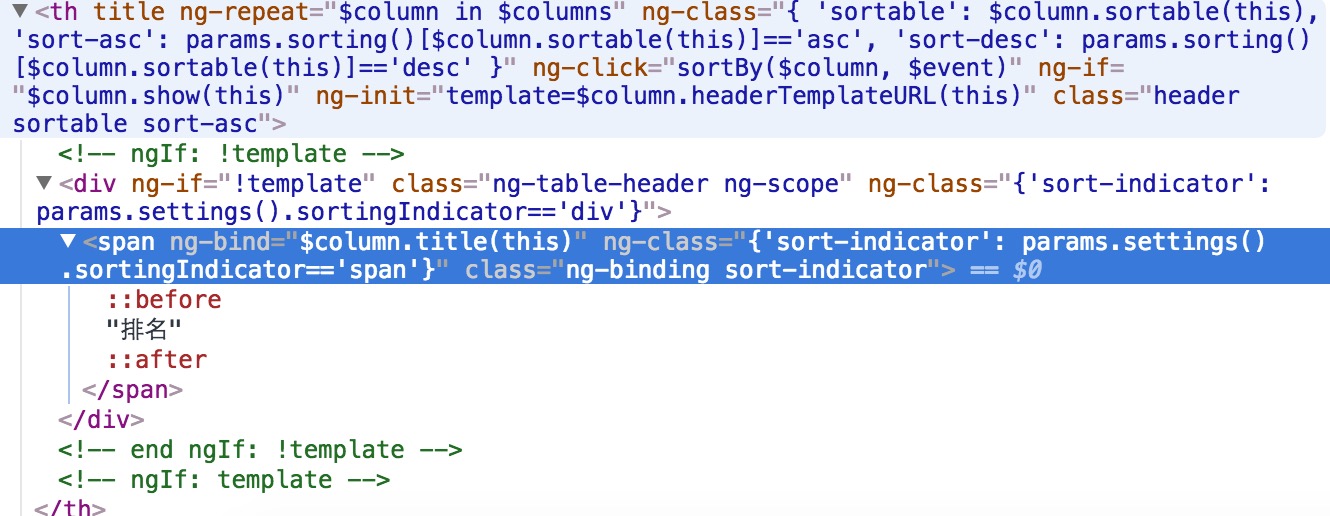
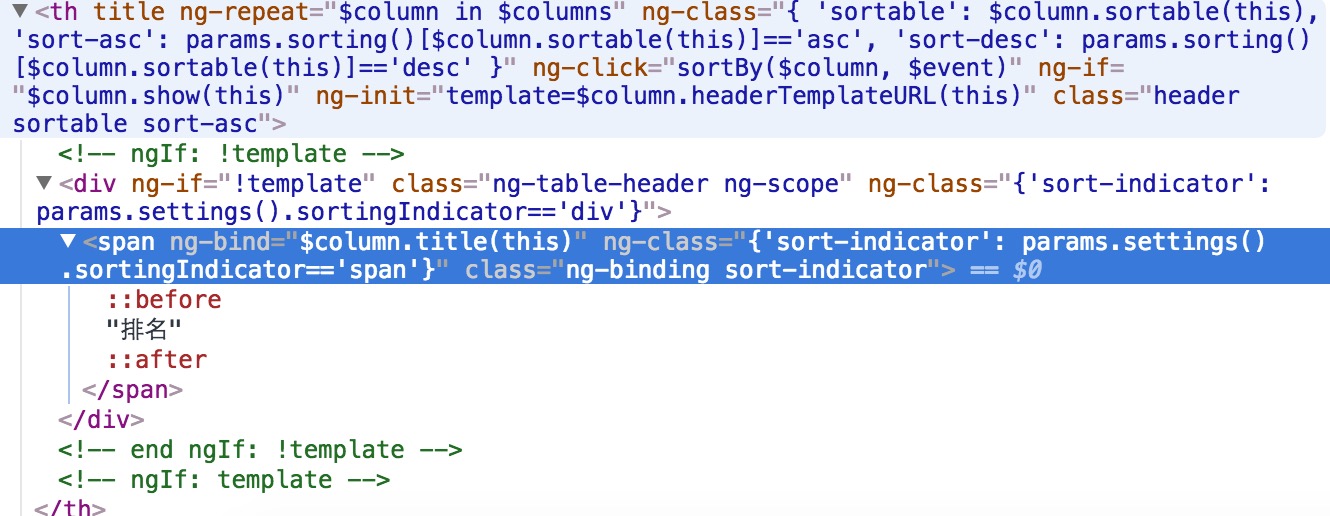
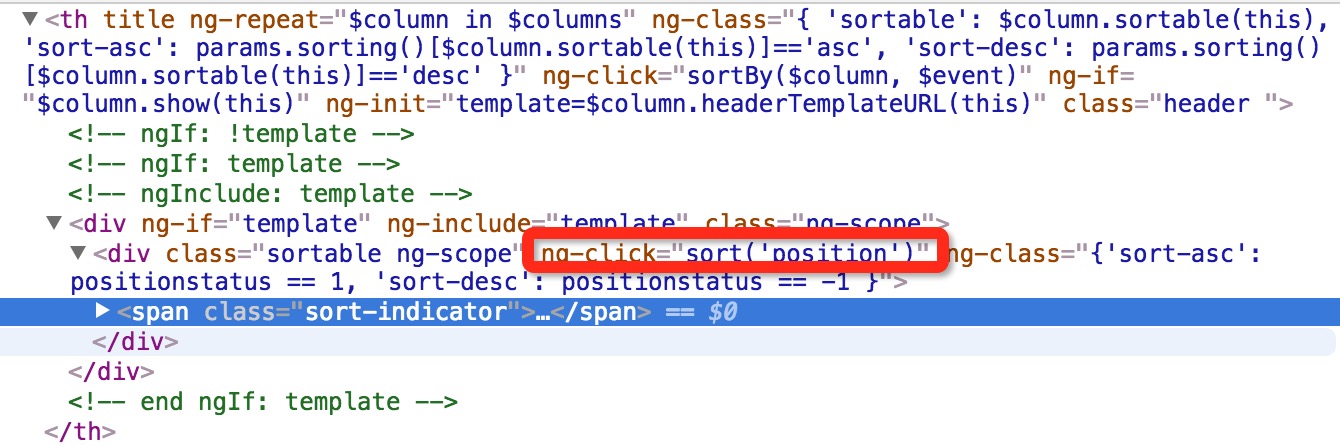
chrome中DOM渲染出来的效果可以看到如下:

通过我们通过强制template注入的方式,将事件绑定在模板中的节点上,然后插入进表格。
修改为下面这样:
| <td data-header="'insert.html'" class="text-center" bo-bind="item.userDan"></td>
<script type="text/ng-template" id="insert.html">
<div class="sortable" ng-click="sort('sortParam')" ng-class="{'sort-asc': status == 1, 'sort-desc': status == -1 }">
<span class="sort-indicator">此列可以进行升降序排列</span>
</div>
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| function getTableParams() {
$scope.tableParams = new NgTableParams({
count: PAGESIZE
}, {
getData: function(params) {
var pageIndex = params.page();
return httpData.loadUserHealthScoreRank({
pageIndex: pageIndex,
pageSize: PAGESIZE,
sortFieldName:$scope.sortFieldName,
sortDesc:$scope.sortDesc
}).then(function(response) {
params.total(response.totalNum);
$scope.tableCount = response.totalNum;
return response.list;
})
}
});
}
$scope.sort = function(type) {
if(type == 'sortParam'){
$scope.sortFieldName = 'name';
if($scope.status == '1'){
$scope.status = '-1';
$scope.sortDesc = 'asc';
}else if($scope.moneystatus == '-1'){
$scope.status = '1';
$scope.sortDesc = 'desc';
}else{
$scope.status = '1';
$scope.sortDesc = 'desc';
}
}
|
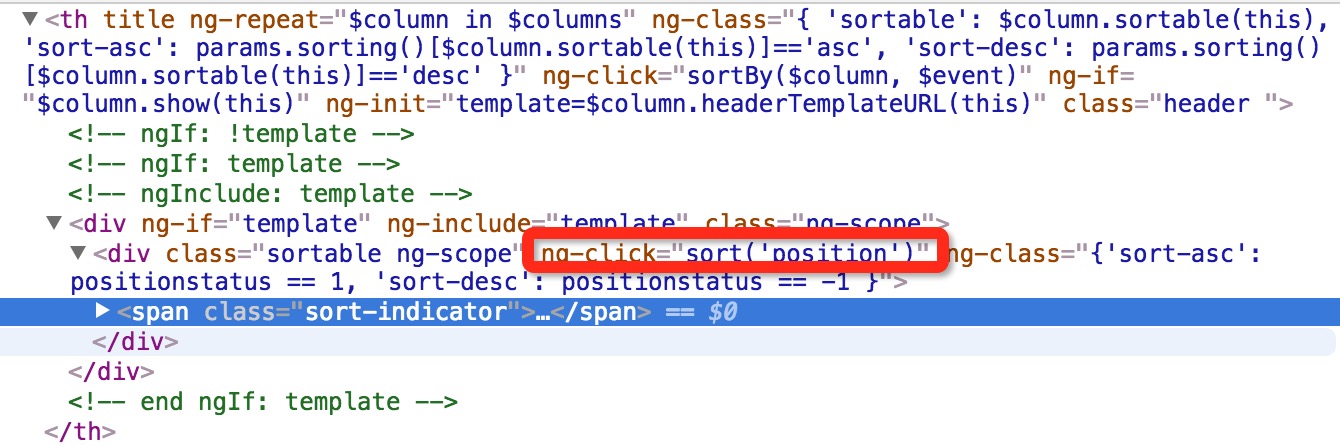
chrome中DOM渲染出来的效果可以看到如下:

表格爆栈
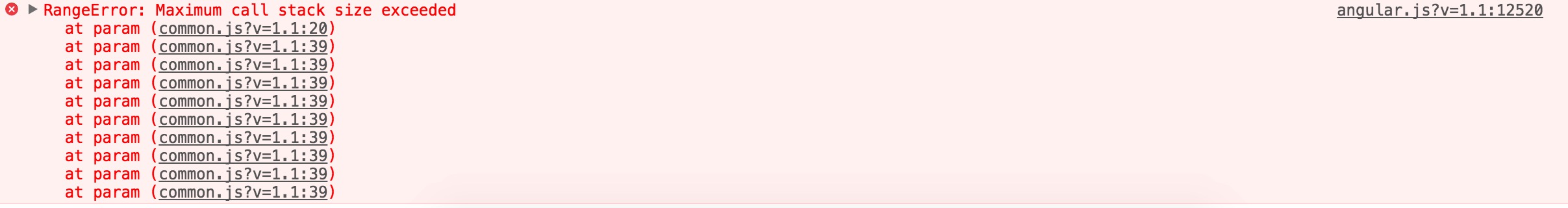
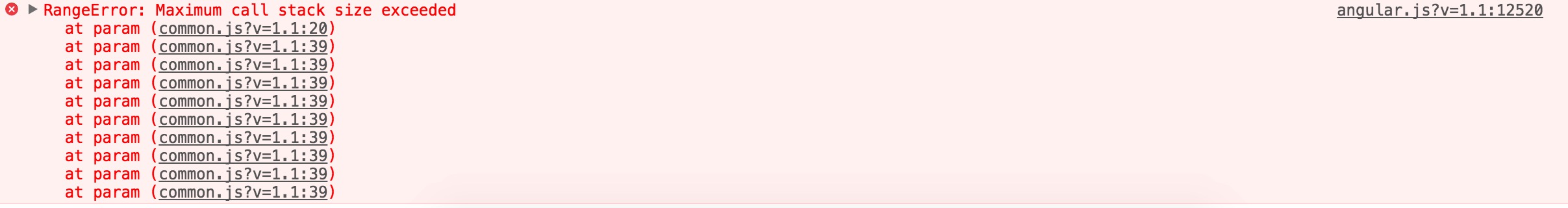
从后端获取json数据后匹配ng对象,进行模板填充,是使用ng的一般方法,有时候会出现如下错误:

翻译成中文就是:爆栈了…
查阅资料后发现,出现这个问题一般是进行了循环调用,即a调用b进行数据处理,同时b也调用了a,ng本身无法进行处理,只能报错。
而我出现这个问题的情况就比较诡异了,我在controller中初始化了一个对象,如下
| $scope.search = {};
$scope.search.rankType = '1';
|
当在表格参数中使用$scope.search.rankType时无法获取数据,报错就是爆栈了,后来经过console.dir()后发现$scope.search是拥有了众多方法的对象,自然循环起来就爆栈了,所以以后取名还得注意千万要避免ng自带的对象名。
|