PWA -- Progress Web App
Progress Web App目的在于利用现代浏览器的能力来达到类似APP的用户体验,让浏览器打开的网址像APP一样运行在手机上(无框架限制)。但是可能会使浏览器的负荷增加导致崩溃,所以提倡使用渐进式开发。
参加了Google Developer Day之后,对PWA这个概念有了自己的理解,个人觉得在可期的未来PWA会有很好的发展,值得深入学习。
PWA简介

特性:
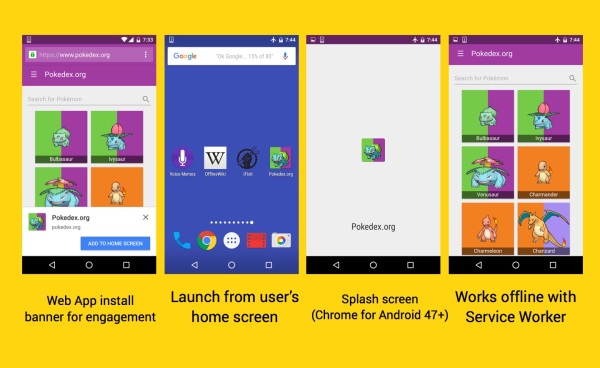
支持将图标添加到屏幕,从屏幕点击启动
支持全屏体验
支持离线应用(利用Service Worker来实现离线存储)
支持Push Notification
优势
跨平台,任何安装符合标准的浏览器的设备上均可运行
渐进式,无论用户使用什么浏览器,始终以渐近增强为原则
低网速离线情况下依然有较好的用户体验
实时持续更新
使用TLS来保证传输安全
对搜索引擎友好
推送通知可以让用户再次访问变的容易
除了Chrome支持以外,Firefox和Opera也支持了PWA
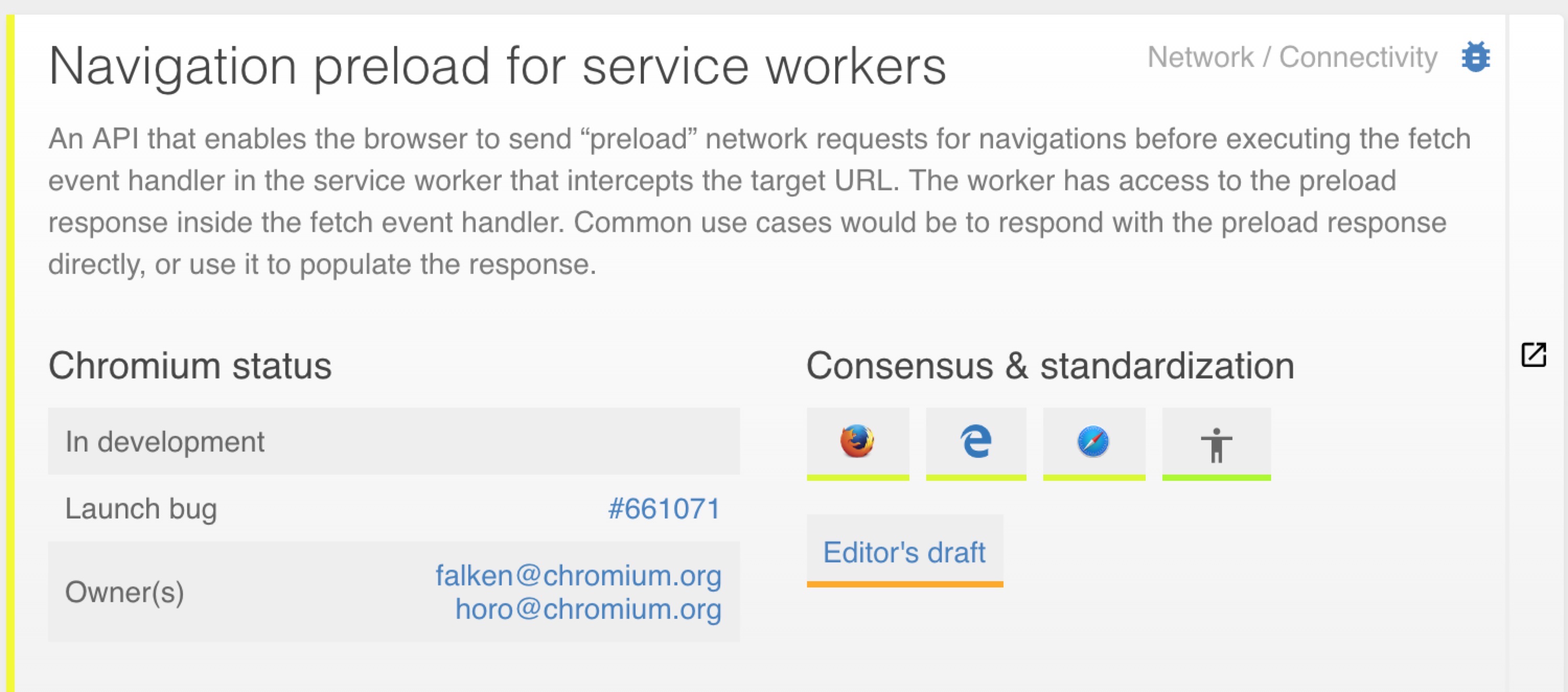
service worker
相当于一个用户端的代理,拦截url,优先从缓存中获取资源,若缓存中没有,则向服务端请求。优势及作用
预缓存加载,也可以作为file cache(static)。
现在Service Worker在chrome、firefox和opera中是被支持的。Safari和Edge也正在努力中。
devtool - application - service worker
PWA设计概念 – peanut M&M
Aaron把PWA比作peanut M&M,这是一种称为应用外壳架构的设计概念,javascript是一种外壳,是需要存储在浏览器中,保证始终可用,当无互联网连接( offline)时,也能保证用户能看到应用的基本框架,而不是一片空白或者错误提示。
css相当于中间的巧克力层,可以缓存,也可以从服务端获取。
content(即需要)相当于里面的花生,可以缓存,也可以直接从服务端获取。但是一般来说内容是动态的,可能频繁发生改变,所以大部分都是从服务端获取(项目设计中应该尽量减少把不必要的内容都存储下来)。
Manifest.json
PWA主要一个 Manifest.json来配置一些功能,可以设置浏览器的样式,添加到屏幕的图标等等。
1 | |
安装
可以通过Chrome的“添加到主屏幕”按钮,保存到主屏幕上。
只有满足如下条件时窗口才会显示。
1、有一个有效的 Web Manifest。
2、安装有有效的 Service Worker。
3、通过 HTTPS 访问应用程序。
测试工具Lighthome
对PWA的评分工具,包括检测在各种网络状态下应用的加载情况。仅测试静态网页,对用户交互等动态行为并不作评分。可以在chrome插件中找到。
swPrecache进行预抓取,有service worker一整套体系。
参考链接
Service Worker W3C官方草案
chrome-feature
Getting Started with Progressive Web Apps
有趣的PWA游戏和工具
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!