vue2笔记(1)
最近的项目用了vue2.0,备忘一些关键用法。这是第一篇,需求为展示一堆带有各自内容的卡牌,鼠标在卡牌上悬停时展示文字细节,点击时切换vue-router,所有数据在初始化时通过数组获取。本篇主要内容为v-for实现卡牌渲染,包括图片、文字绑定,针对特定卡片进行css特效选择等等。
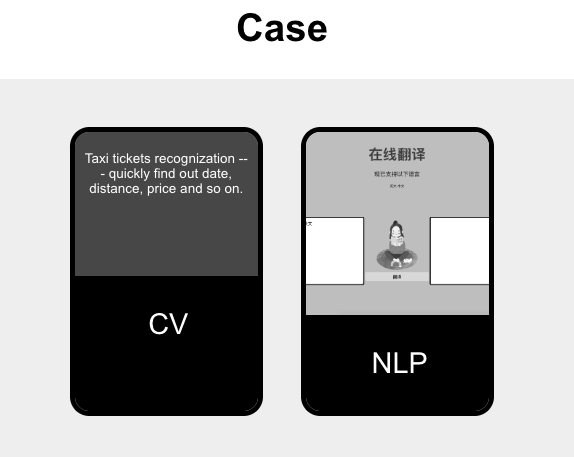
效果展示

需求切分
数据格式为json,在data中输出
1
2
3
4
5
6caseList:[{
"link":"/taxi",
"text":"Taxi tickets recognization --- quickly find out date, distance, price and so on. ",
"title":"CV",
"img":"../assets/taxi-icon.png",
}]使用v-for实现数组元素的循环渲染卡牌
1
2
3
4
5
6<ul>
<li v-for="(item,index) in caseList" :key="index">
<div><img :src=item.img alt="">{{item.text}}</div>
<div class="des">{{item.title}}</div>
</li>
</ul>这个时候遇到一个问题,浏览器中图片并没有加载出来。
我首先检查了一下相对路径没有问题,然后想到当把图片硬编码在html中时,webpack打包会用loader打包图片,这样图片的位置就改变了,所以需要在加载图片数据时加入require,这样图片就能展示出来了。
修改如下:1
"img":require("../assets/taxi-icon.png")点击卡牌跳转页面
使用router来实现,router中也可以直接修改tag属性1
<router-link :to=item.link></router-link>鼠标悬停在卡牌上方时出现特效
这里将mouseenter和mouseleave配合使用,通过改变DOM元素class的方式实现效果。1
2
3
4
5<li @mouseenter="enterCase"
@mouseleave="leaveCase"
v-for="(item,index) in caseList">
<div v-bind:class="[isHoverCase ? 'img-change' : 'img-wrap' ]">
</li>1
2
3
4
5
6
7
8
9
10
11
12
13data () {
return {
isHoverCase:false
}
},
methods () {
enterCase() {
this.isHoverCase = true;
},
leaveCase() {
this.isHoverCase = false;
}
}这时候出现了新的问题,当鼠标悬停在一张卡牌上时,所有的卡牌出现了相同的特效。
思考了一下,这里我把isHoverCase设置成了所有卡牌都能访问的变量,当其中一个改变时,自然所有卡牌的class都改变了。
查询资料后了解到设置index可以解决这个问题,于是给每一张卡牌添加了isHoverCase:false,在元素方法中添加@mouseleave="leaveCase(index)",元素class修改为v-bind:class="[item.isHoverCase ? 'img-change' : 'img-wrap' ]",完美解决。
完整代码
template写法如下:
1 | |
javascrip写法t如下:
1 | |
debug遇到问题
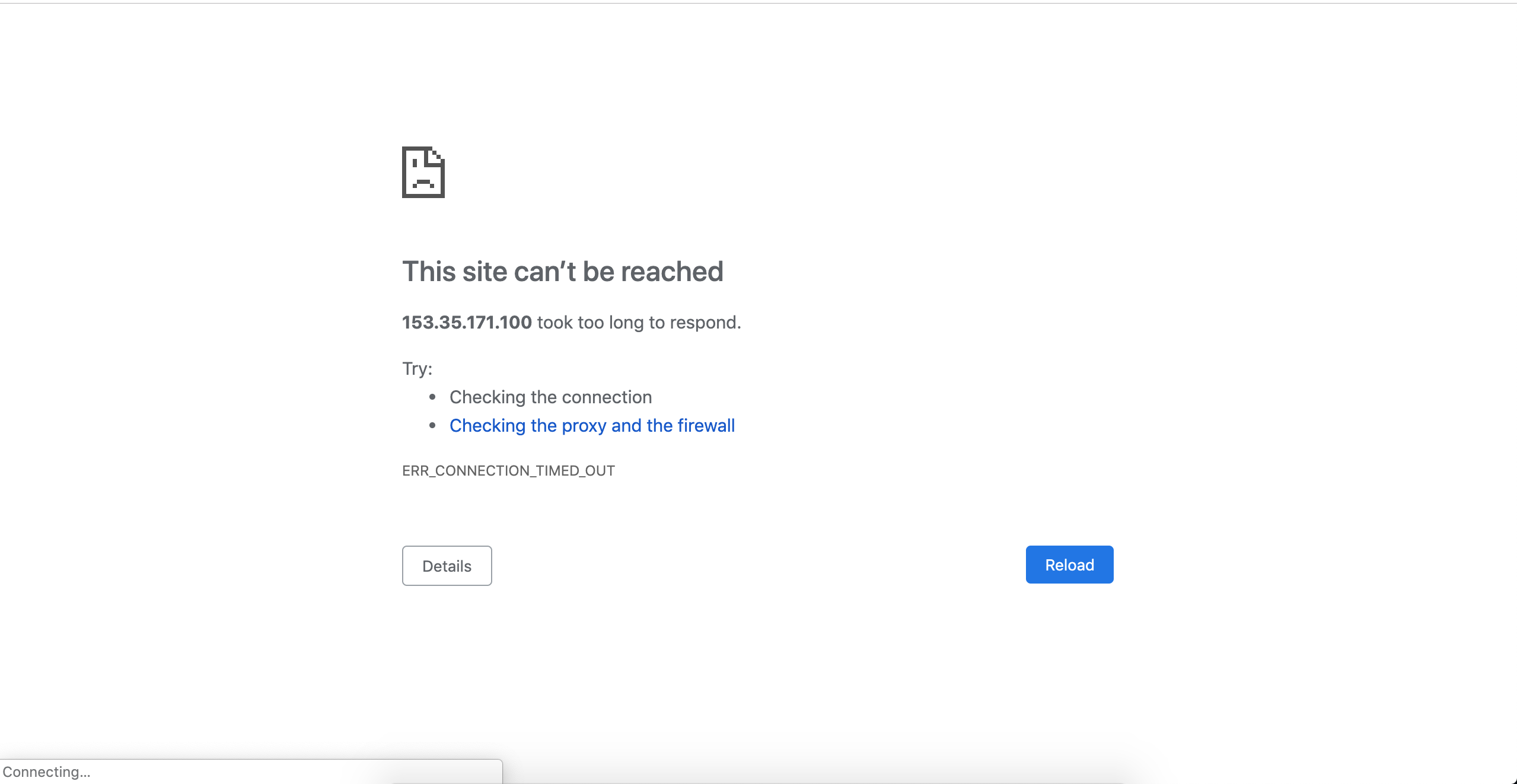
在适配手机样式时出现了一个小问题,我需要将手机链接电脑后用ip进行访问,但是当我将vue-cli起的服务127.0.0.1:8080改成本机ip:8080时,出现网页无法访问的情况。
查询资料后发现,需要在build/webpack.dev.conf.js中间修改host,将host:127.0.0.1修改为host:0.0.0.0,重启服务,通过ip可以正常访问。
Mixin
mixin用于组件共用逻辑抽取
vue组件初始化时,会将引入的mixin对象与当前组件进行合并(组件本身优先级更高,会覆盖冲突)
生命周期钩子函数,会先触发mixin中的钩子,然后触发组件的钩子
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!