vue3笔记(8)组件复用
一般来说,新增和编辑基本校验规则相同,我进行了组件复用。
这篇记录组件复用过程中遇到的问题
问题描述
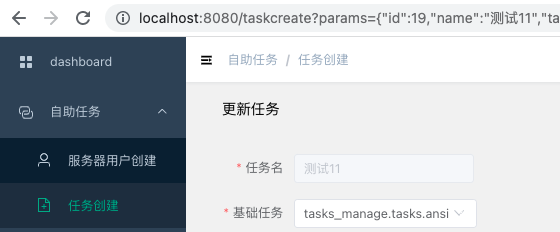
在更新任务时,我复用了新建任务的组件,通过url携带参数,填充表单。
1 | |
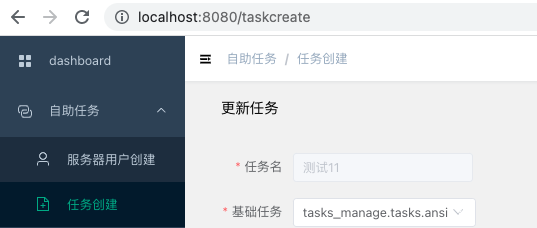
新建任务拥有单独的侧栏,当处于更新任务状态时,若点击“新建任务”,url发生改变,但是组件状态没有变化。具体表现如下图所示:

方法一:使用watch观察参数变化
1 | |
此时点击“新建任务”,url发生改变,但是watch并没有监测到参数变化,此方法不管用。
方法二:使用onBeforeRouteUpdate路由API
1 | |
此时点击“新建任务”,url发生改变,onBeforeRouteUpdate执行,页面初始化成功。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!