问题解决备忘
这篇记录一下问题解决
css
下拉列表显示模糊问题
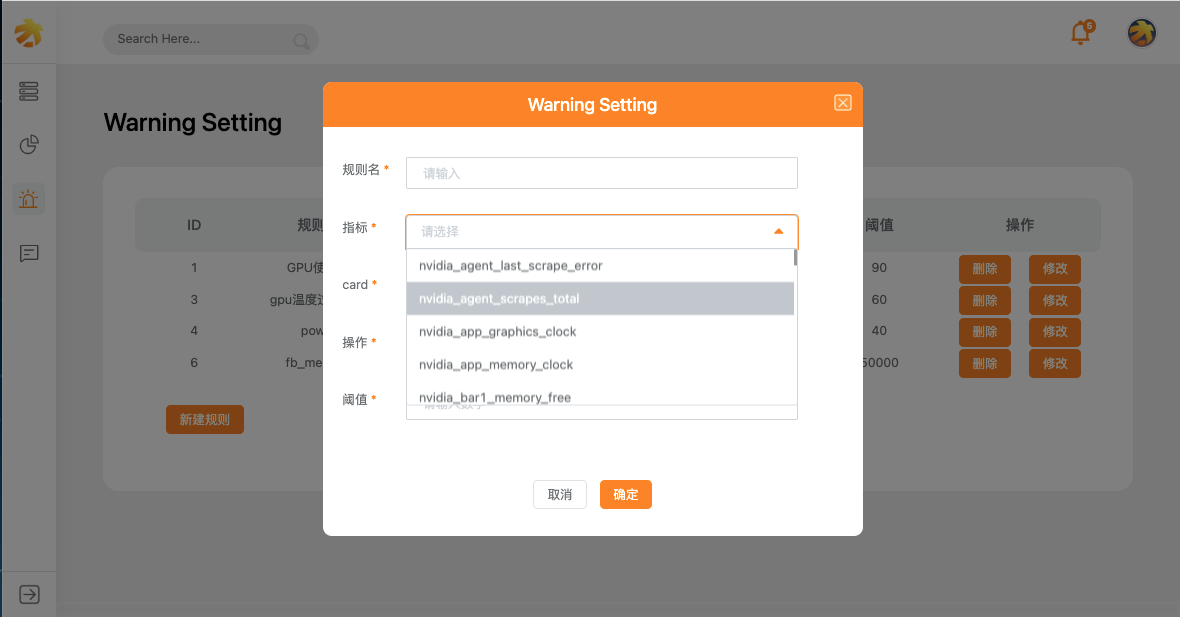
项目里用了一个select组件,如下图所示,下拉时发现字体模糊了:
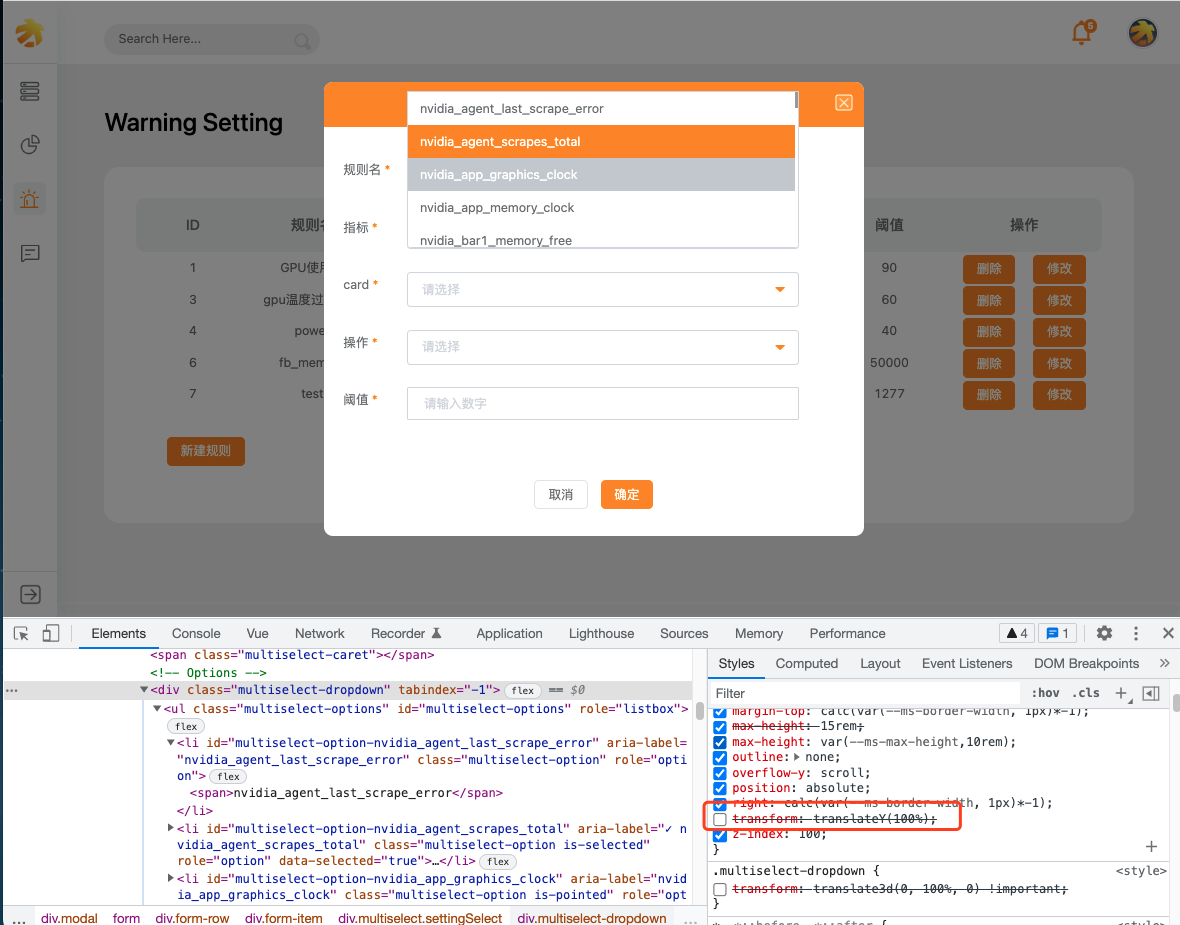
查看元素,发现去掉transform后字体模糊消失了:
查阅资料后发现,通过transform:translate(X,Y)偏移元素可以达到定位的效果,但是如果元素内部有字体的话,会出现模糊的问题。
解决方案:给translate的Y值偏移设为绝对单位。
js
- 0 == ‘’ 返回true,在detail为空显示‘–’一定要注意要使用===
打包
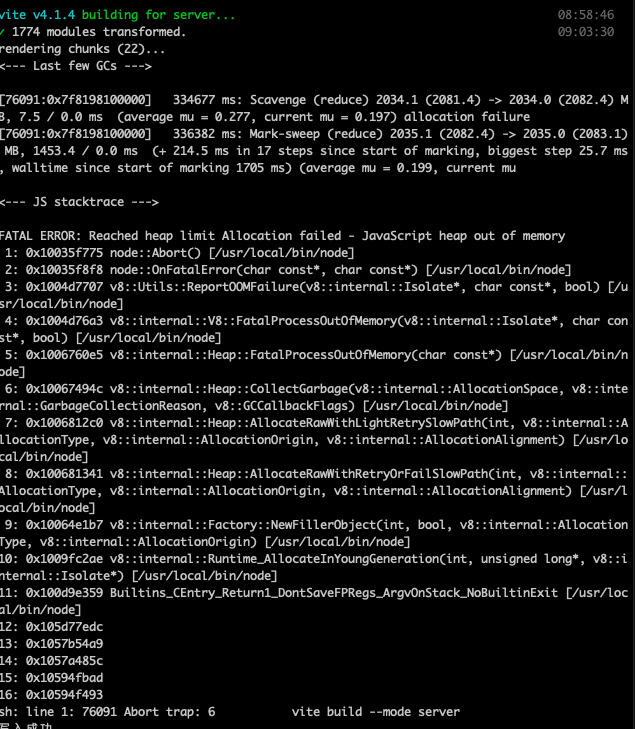
- UMS 中同步了新配置,结果本地运行没问题,打包时候报错了如下:
FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory居然还有爆栈这种操作。
解决方案:去掉 legacy 插件。
vue3 写法
- 页面跳转需要刷新才能显示
解决方案:只有一个根标签,不能有并排的el-dialog - 首次进入 el-tree 指定节点没有高亮
解决方案:数据加载完成之后使用 setCurrentKey ,若还有问题,加上 nextTick()
AI平台代码学习
目录结构
|– console-frontend
|– .env.dev # 开发环境配置
|– .env.prod # 生产环境配置
|– .env.test # 测试环境配置
|– .eslintrc.js # eslint配置
|– .prettierignore
|– .stylelintignore
|– .gitignore
|– README.md
|– buildVersion.js # 打包更新package.json版本、时间
|– commitlint.config.js # git提交规则
|– index.html
|– package.json # package.json 依赖
|– postcss.config.js # postcss配置
|– prettier.config.js # prettier配置
|– stylelint.config.js # stylelint配置
|– vite.config.ts # vite配置
|– tsconfig.json # typescript配置
|– public # 静态资源 (会被直接复制)
| |– favicon.ico # favicon图标
| |– config.js # casdoor全局配置(根据环境)
|– src
| |– App.vue # 入口页面(设置背景色、主题色)
| |– main.ts # 入口文件(加载组件、casdoor配置、初始化等)
| |– permission.ts # 路由守卫(权限跳转)
| |– api # 所有请求(分模块-部分请求数据处理也在这部分)
| |– assets # 静态资源
| |– config # 全局配置
| |– axios # axios封装(请求头部、请求参数编码、返回值错误)
| |– components # 全局组件
| |– breadcrumb # 导航面包屑
| |– echart # 封装图表
| |– form # 封装表单(对checkbox、radio、select做了二次封装)
| |– src
| |– components # 表单中使用到的组件二开
| |– component-map.ts # 引入自定义组件(types/components.d.ts添加组件名称)
| |– index.ts # 方法导出
| |– table # 表格组件(文件结构同form)
| |– search # 搜索组件
| |– hooks
| |– events # 事件钩子(scroll)
| |– web # 页面钩子
| |– use-form.ts # form组件的使用
| |– use-table.ts # table组件的使用
| |– use-draw.ts # 绘图(窗口改变重绘)
| |– router # 路由
| |– store # 全局 vuex store
| |– utils
| |– date-format.ts # 日期规范
| |– cookies.ts # token使用封装
| |– views # 所有页面
| |– layout # 主要样式
| |– components # 包含main、footer、sidebar
| |– basic.vue # 基本样式
| |– simple.vue # 简单样式
| |– preview.vue# fullscreen全屏模式
| |– index.ts # 样式导出
| |– manage # 根据模块分文件夹编写页面,页面中切组件加入文件夹下的components中
| |– login # 登录页面
接口压测
i. 安装python 版本3.9 或3.8
ii. 安装pip插件 (有些自带)
iii. 使用pip安装locust 命令:pip install locust。
iv. 执行脚本:locust -f xxx.py
(每个脚本对应一个服务,一个脚本中有多个接口,每个task是一个接口的,每次只解开一个接口的注释,压测一个接口)
v. 注意环境变量(mac,和win的处理方式不同)
1 | |
存在问题
- 项目整体启动较慢,暂时无法解决。
vscode 插件问题
背景:一年前配置环境时,出现了插件冲突,导致无法正常使用,由于加入了现在的团队,要继续开发,所以现在想重新配置环境。
项目采用动态导入的方式,可以按需加载组件,运行至当前模块时,vite-plugin-eslint 报错格式错误,但是重启时又相当浪费时间。npm run lint:format比较适合于全局格式化代码,简单修改就启动成本较高。最好能在保存时自动格式化。解决方案:启用“eslint”“prettier”,右键“使用…格式化文档”,选择“prettier:format”,启用后右键“格式化文档”即可保证当前文件格式化。1
2npm run lint:format
npm run dev --fix
Q:已经配置了formatOnSave,但是没有生效。
代码记录
- select单选选中选项为黑色:计费中心-商品列表-编辑商品-规格选择
- 表单中有正常项(使用schema)和表格选择:计费中心-产品列表-创建产品,其中表格选择写成单独的组件,expose validate 和 resetFields 方法,在整个表单 validator 之后调用。注意 defineEmits ,组件表格变化时,触发父组件的事件。
- 下拉列表可输入:数据集管理-标签
- 下拉列表+输入:计费中心-产品列表
- 批量操作:告警规则
- 点击复制:模型开发调试-环境详情,SSH登录命令
- 联级选择:模型开发调试-最上方右侧
- 数字选择:集群概览-存储配置
- 折线图:集群概览;饼图:集群概览、租户管理;
- xterm:train/log/index.vue;
- websock:train/log/index.vue;
- 导出:操作审计
- 下载中弹窗硬控几秒:推理详情
- 表格的另一种写法:数据集管理-数据集详情-文件列表
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!