vue3笔记(20-2)textarea处理
有一个备注框限制输入200个字符,要求是允许用户输入空格、换行,并且在详情中可以看到空格和换行组成的文字串儿。
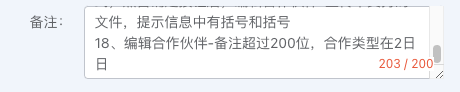
后端在存储时可以保留空格,但是换行会转译,在textarea中换行是算作一个字符的,这就导致了新建时200个字符,编辑时变成了203个字符,OMG…
本篇是对textarea的处理。
textarea输入框
- 可以通过maxlength限制字数
- 可以通过rows控制显示行数,超过将出现滚动条
1
2
3
4
5
6
7
8<el-input
type="textarea"
v-model="testForm.remark"
placeholder="请输入备注"
:rows="4"
maxlength="200"
show-word-limit
></el-input>
同时也加入正则校验,保证字数及输入字符满足需求。
1 | |
换行操作
在textarea中空格、换行是算作一个字符的,后端在存储时可以保留空格,但是换行会转译,这就导致了新建时200个字符,编辑时变成了203个字符。但是如果我删除了最后一个字符,又变回了199个,说明用户操作会引起组件内部对换行的转译。
这就需要前端在保存时将换行先转成<br/>,在编辑前将<br/>变回换行符。
这里使用preText作为保存时的转化,使用afterText作为编辑状态下的初始化。
1 | |
/utils/validate中写转换方法
1 | |
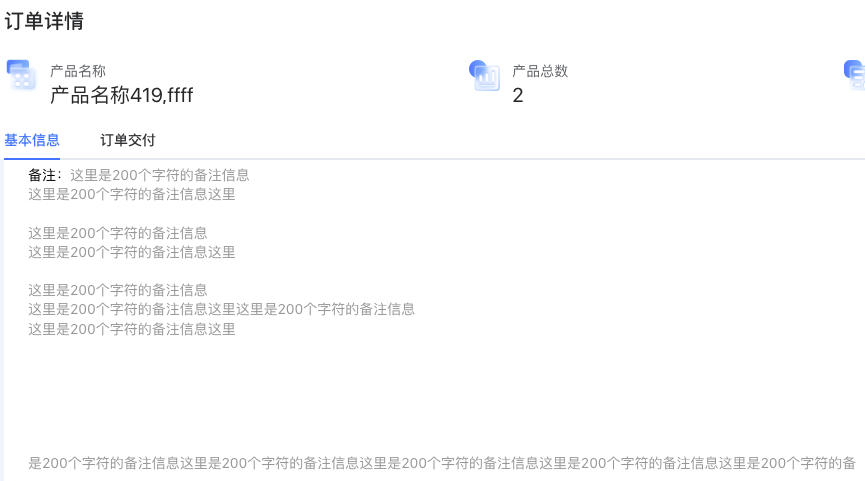
详情页中需要使用v-html来保证直接识别<br/>,通过css控制换行。
1 | |
1 | |
新建、编辑、详情均显示正常

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!