树状目录出现了文字太长的情况,这篇记录解决方案。
问题来源
树状展示目录出现了文字太长的情况,文字被挤出,不仅无法知晓目录代表什么,更无法进行编辑操作。
解决方案-增加滚动条
效果如下:

| <div class="down-tree">
<el-tree ref="treeData" :data="treeData" :props="defaultProps" class="filter-tree">
</el-tree>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| .down-tree {
overflow: auto;
max-height: 790px;
&::-webkit-scrollbar {
width: 10px;
height: 10px;
}
&::-webkit-scrollbar-thumb {
background-color: rgb(255, 255, 255);
border-radius: 5px;
}
&::-webkit-scrollbar-track {
background-color: rgb(255, 255, 255);
box-shadow: inset 0 0 3px rgb(255, 255, 255);
border-radius: 5px;
}
&::-webkit-scrollbar-button {
background-color: rgb(255, 255, 255);
display: none;
}
&:hover {
&::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, 0.2);
border-radius: 5px;
}
&::-webkit-scrollbar-track {
background-color: #f5f5f5;
box-shadow: inset 0 0 3px rgba(253, 249, 249, 0.1);
border-radius: 5px;
}
&::-webkit-scrollbar-button {
background-color: #eee;
display: none;
}
}
}
.el-tree {
min-width: 100%;
display: inline-block;
}
|
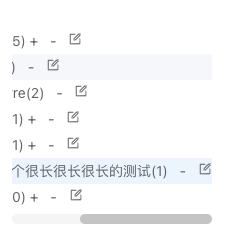
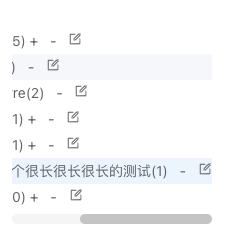
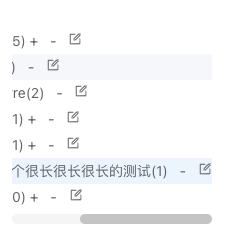
解决方案-增加Tootlip提示
效果如下:

首先需要限制字数,多余部分...表示,在hover时展示所有文字。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| export const arrToTree = (data: Array<deptOne>) => {
console.log("Treedata=", data);
const tree = [];
if (!Array.isArray(data)) {
return tree;
}
const map = {};
data.forEach((item) => {
map[item.id] = item;
});
data.forEach((item) => {
const parent = map[item.parent];
delete item.parent;
item["label"] = item.name.length > 6 ? item.name.substring(0,6) + '...' : item.name;
item["value"] = item.id;
if (parent) {
(parent.children || (parent.children = [])).push(item);
} else {
tree.push(item);
}
});
return tree[0];
};
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <el-tree
:data="attrTree"
:props="defaultProps"
node-key="id"
default-expand-all
:expand-on-click-node="false"
:render-content="renderContent"
:highlight-current="true"
@node-click="handleNodeClick"
>
<template #default="{ node, data }">
<span class="custom-tree-node">
<el-tooltip
effect="dark"
:content="data.name"
placement="top-start"
style="font-size: 14px"
>
<span>{{ node.label }}</span>
</el-tooltip>
<span>
<a v-if="data.label == 'XX信息'"
@click="openAddDir(data.id, 1, data)">
+
</a>
<a v-if="!data.children &&!(data.label == 'XX信息')"
style="margin-left: 8px"
@click="remove(data.id)">
-
</a>
<a v-if="!data.children &&!(data.label == 'XX信息')"
style="margin-left: 8px">
<el-icon
class="search-dir"
@click="openAddDir(data.id, 2, data)">
<Edit />
</el-icon>
</a>
</span>
</span>
</template>
</el-tree>
|