vue3笔记(26)页面过渡
本篇总结 transition 使用,记录页面过渡时出现的跳动问题。看似是个小问题,解决过程累计大概花费了一天,真是个惨痛教训。
另有一些跳转优化,也在本篇记录。
问题描述
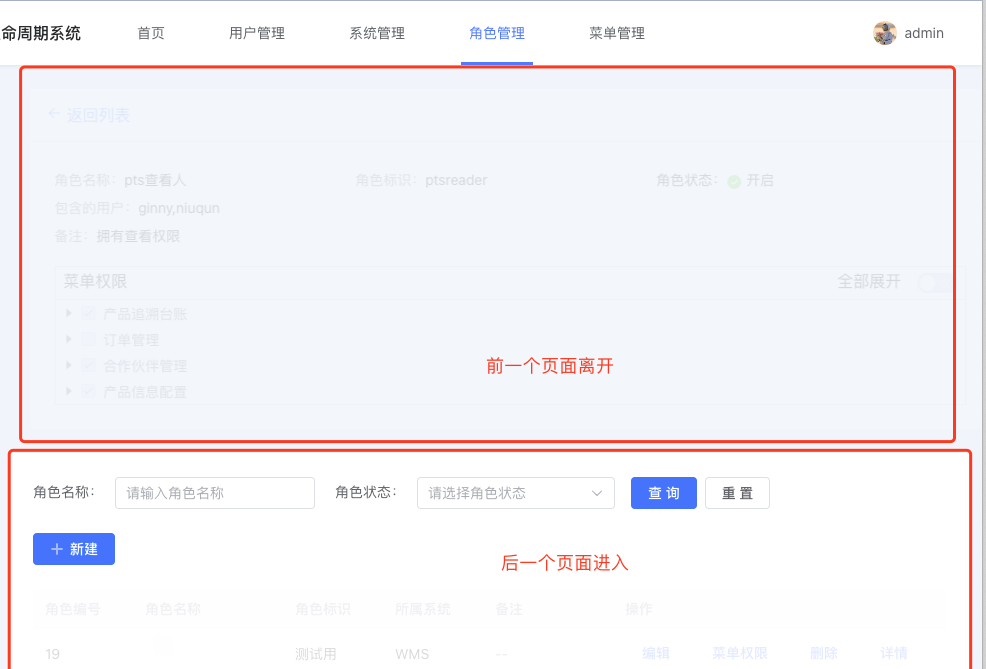
在开发中出现一个神奇的问题,某些页面在进入时总是在最下方出现,等上面的页面完全离开后,才会突然从下往上跳上去,用户体验很不好。
代码逻辑
app-main.vue 中添加页面 transition,out-in 表示要离开的 dom 元素离开完毕后,要进入的 dom 元素才开始进入。
1 | |
1 | |
解决思路
- 将动画时间拉长,便于判断动画是否生效,实验结果是部分页面生效,部分不生效。
- 猜测可能是路径切换时出现问题,检查后发现所有路径切换均使用
router.push({ path: path }),猜测有误。 - 猜测可能是文件引入问题,但是即使是放到同一文件目录,还是有问题,猜测有误。
- 猜测可能是页面结构问题,尝试如下:
原页面结构:修改后的页面结构1
2
3
4
5
6<template>
<div class="container-simple">
// 这里是页面内容
</div>
<el-dialog></el-dialog>
</template>问题解决!!!1
2
3
4
5
6<template>
<div class="container-simple">
// 这里是页面内容
<el-dialog></el-dialog>
</div>
</template>
transition 使用

页面跳转优化
问题描述:单页在页面切换时,会遇到滚动条的问题,列表页的table过长,导致跳转到编辑页时,出现右侧滚动条在中间,底部滚动条(屏幕较小时出现)在右边的情况,展示了一个不完整的页面,用户体验不好。
解决方式:在页面初始化时,加入一个控制滚动条的方法。
1 | |
在views/layout/components/basic.vue中添加页面容器id,该容器撑开出现横向滚动条
1 | |
utils/index.ts中控制横向和纵向滚动条。
1 | |
vue3笔记(26)页面过渡
https://guoningyan.com/2023/07/07/vue3笔记(26)页面过渡/