本篇记录项目中使用过的“el-table中组合使用el-input”的两种写法。
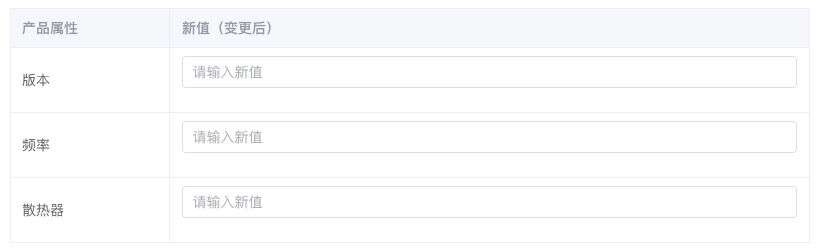
表头显示类型,某列显示属性名

实现思路:form 放在最外层包裹,el-table 绑定表格数据,其中某列数据(此处为属性名attr)使用文字插入,prop 和 input 输入框里的值的索引都为 name,将校验规则绑定在 el-form-item 中,可实现提交时表单校验。
#default="scope"用于在表格中插入输入框。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <el-form
ref="productAttrFormRef"
:model="productAttrForm"
:rules="productAttrFormRules"
>
<el-table :data="attrTableData" border>
<el-table-column prop="attr" label="产品属性" width="160"></el-table-column>
<el-table-column prop="value" label="新值(变更后)" width="640">
<template #default="scope">
<el-form-item
label=""
:prop="scope.row.name"
:rules="productAttrFormRules[scope.row.name]"
>
<el-input
v-model="productAttrForm[scope.row.name]"
placeholder="请输入新值"
></el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| const attrTableData = reactive([
{
attr: '版本',
name: 'version'
},
{
attr: '频率',
name: 'frequence'
}
])
const productAttrFormRules = reactive({
version: [
{ required: true, trigger: ['blur', 'change'] }
],
frequence: [
{ required: false, trigger: ['blur', 'change'] },
{ validator: validateText50, trigger: ['blur', 'change'] }
]
})
|
整行可编辑

实现思路:form 放在最外层包裹,el-table 绑定表格数据。
#header用于自定义表头,实现必填项红色标记,#default="scope"用于在表格中插入输入框。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
| <el-form ref="detailFormRef" :model="detailForm">
<el-table :data="detailForm.tableData">
<el-table-column prop="product_classification" label="产品类型">
<template #header="{ column }">
<span style="color: red">*</span>
{{ column.label }}
</template>
<template #default="scope">
<el-form-item
v-if="scope.row.edit"
:prop="'tableData.' + scope.$index + '.product_classification'"
:rules="detailRules.product_classification"
>
<el-select
v-model="scope.row.product_classification"
placeholder="请选择产品类型"
>
<el-option
v-for="item in productTypeOptions"
:key="item.id"
:label="item.value"
:value="item"
/>
</el-select>
</el-form-item>
<span v-else>{{ scope.row.product_classification.value }}</span>
</template>
</el-table-column>
<el-table-column label="操作" width="234" align="left">
<template #default="scope">
<el-button
link
type="primary"
@click="saveDetail(scope.$index, scope.row)"
v-if="scope.row.edit"
>保存</el-button
>
<el-button
link
type="primary"
@click="editDetail(scope.$index, scope.row)"
v-if="!scope.row.edit"
>编辑</el-button
>
<el-button
link
type="primary"
@click="deleteDetail(scope.$index, scope.row)"
:disabled="detailForm.tableData.length == 1"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
</el-form>
<div class="add-row">
<el-button type="info" link @click="addDetailRow">
+ 添加一行
</el-button>
</div>
|
最外层的 form 中使用 tableData 绑定数据,初始化时,若处于新增状态,则默认添加一行,若处于编辑状态,则表格中直接展示获取到的数据。
| const detailFormRef = ref<typeof FormInstance>()
if (data.order_detail && data.order_detail.length == 0) {
addDetailRow()
} else {
detailForm.tableData = detailList
}
|
点击“编辑”可将表格数据变成编辑态(input),点击“保存”可将编辑态数据变成表格文字。处于编辑态时,不能再次新增,原因是每行绑定所有校验规则(单列单条),若多条数据同处于编辑状态,可能触发同样的校验,引起矛盾。
点击“删除”可以删除整行数据,但表格中只有一行时,不可删除。
代码中表格每一行使用 edit 属性标记编辑状态:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| const isEditing = () => {
return (
detailForm.tableData.filter((item) => {
return item.edit === true
}).length > 0
)
}
const addDetailRow = () => {
if (isEditing()) {
ElMessage.info('只能新增一行')
} else {
detailForm.tableData.push({
edit: true
})
}
}
const saveDetail = (index: any, row: any) => {
const form = unref(detailFormRef)
form.validate((valid: boolean) => {
if (valid) {
row.edit = false
} else {
return false
}
})
}
const editDetail = (index: any, row: any) => {
console.log('scope.$index=', index, row)
if (isEditing()) {
ElMessage.info('只能同时编辑一行')
} else {
row.edit = true
changeProductType(index, row.product_classification.id, 1)
}
}
const deleteDetail = (index: any, row: any) => {
detailForm.tableData.splice(index, 1)
}
|
提交表单时,需要对是否有行内编辑进行一次判断
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| const handleAddBusiness = (formEl: typeof FormInstance | undefined) => {
const form = unref(formEl)
form.validate((valid: boolean) => {
if (valid) {
if (isEditing()) {
ElMessage.info('订单明细尚有内容正在编辑,请先保存')
} else {}
}
})
}
const isEditing = () => {
return (
detailForm.tableData.filter((item) => {
return item.edit === true
}).length > 0
)
}
|