本篇记录项目中使用的“加载更多”的实现方式。


手动触发页面加载更多
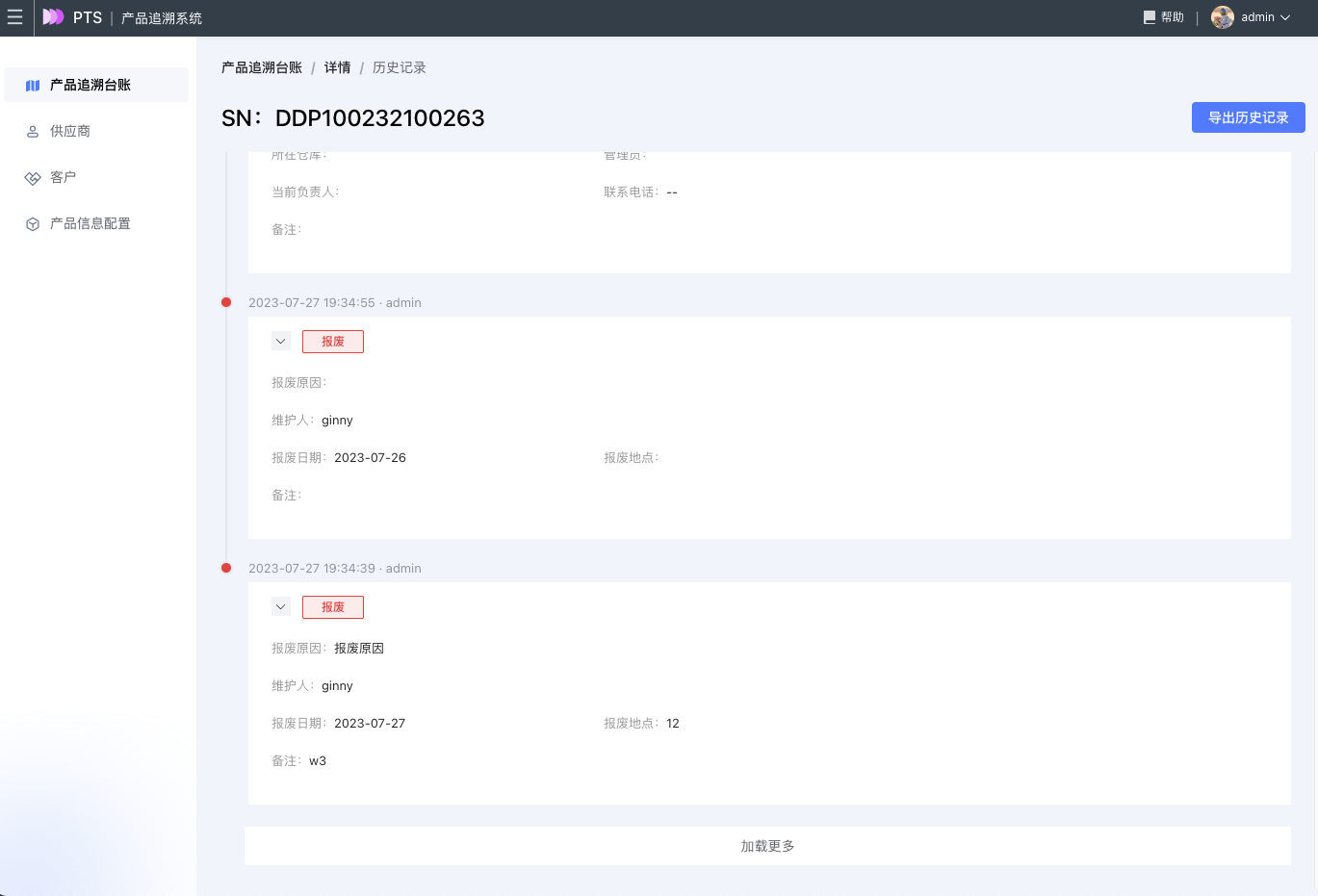
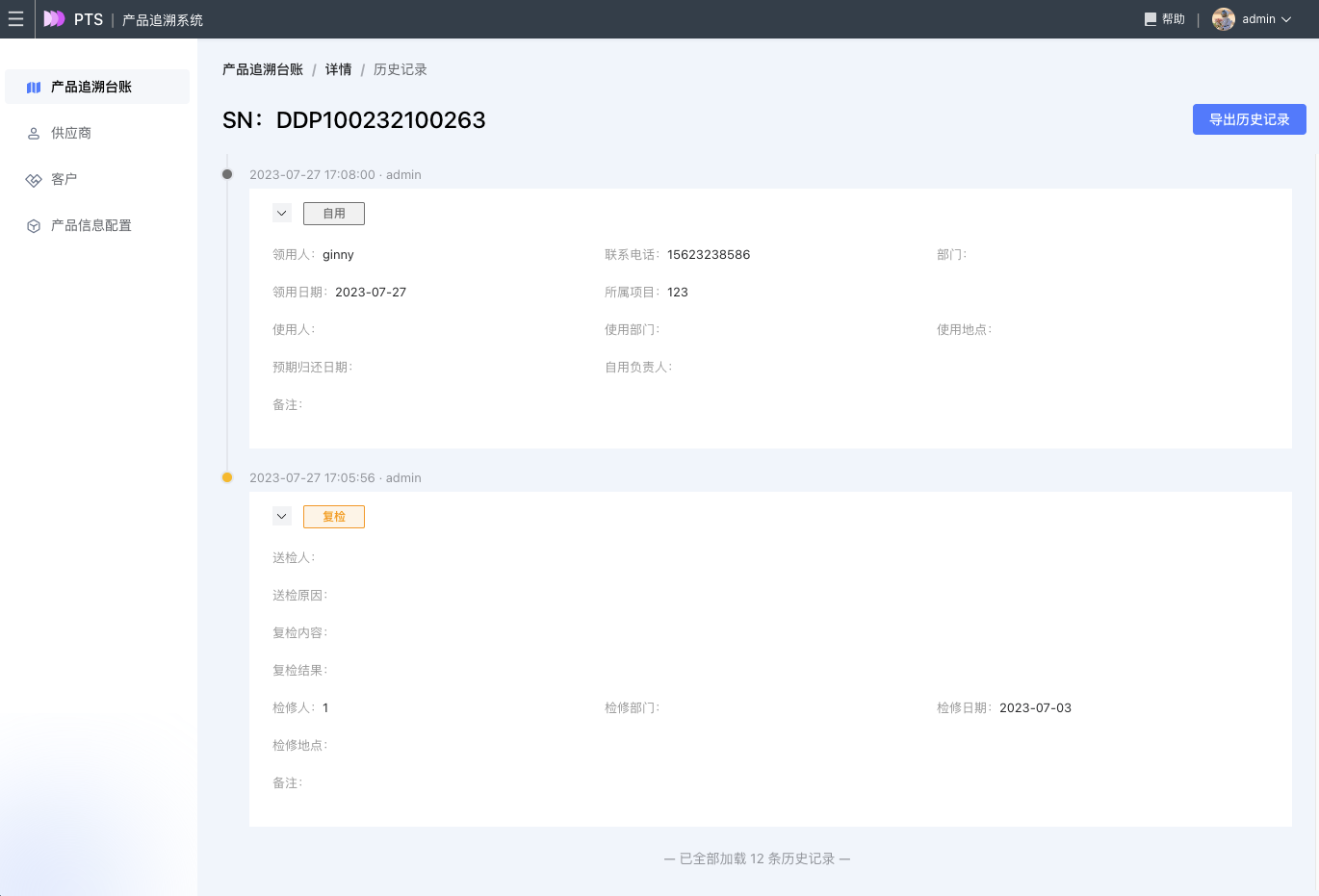
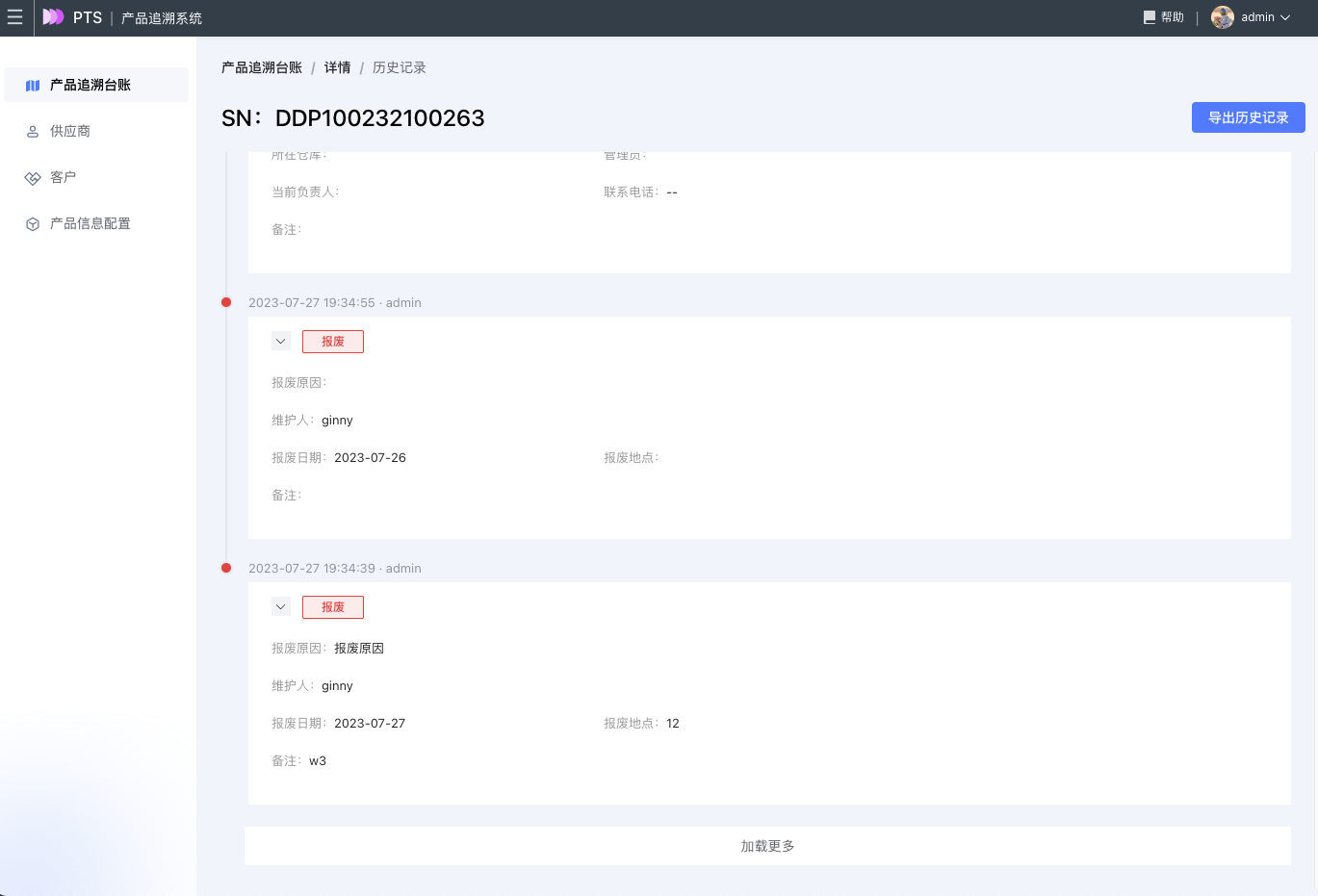
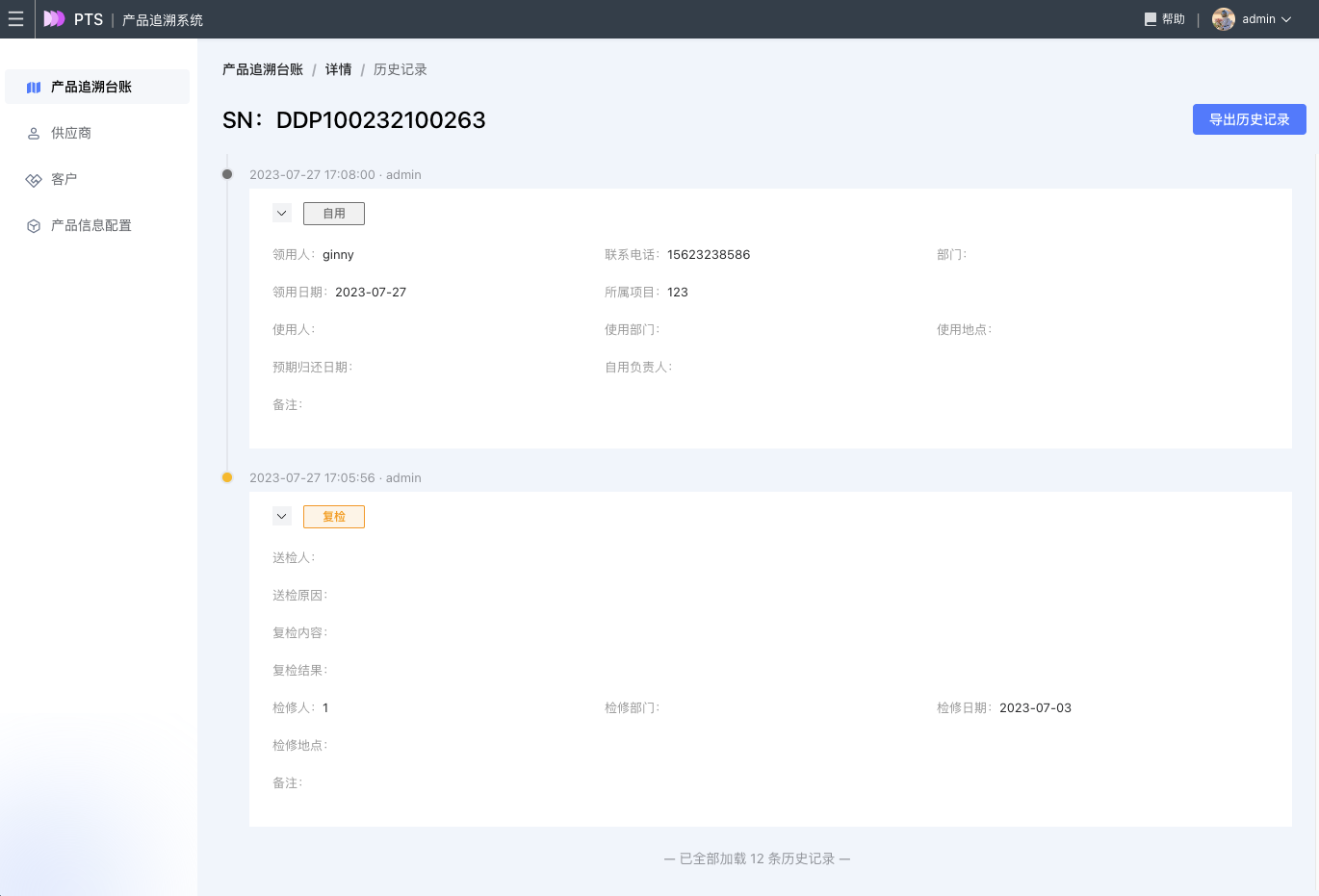
点击“加载更多”,显示“加载中…”,加载完成,显示“已全部加载 X 条历史记录”
| <div v-if="logList.length < pageTotal" class="load-more">
<span v-if="!loading" class="add" @click="handleLoadMore">加载更多</span>
<span v-else>加载中...</span>
</div>
<div v-else class="load-finish">
— 已全部加载 {{ pageTotal }} 条历史记录 —
</div>
|
初始化加载10条数据赋值给数组,当“加载更多”获取更多数据后,加入数组中。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
const handleLoadMore = () => {
dataList.query.page++
getData()
}
const getData = (first?: true) => {
state.loading = true
getStatusHistory(params)
.then((res) => {
const { data } = res
if (first) {
state.logList = data.data
} else {
state.logList = state.logList.concat(data.data)
}
dataList.pageTotal = data.total
state.loading = false
})
.catch((error) => {
console.log(error)
state.loading = false
})
}
|
滚动条触发页面加载更多
实现原理:初始化加载10条数据,当滚动条滚动到页面底部时,若页面显示的数据条目小于总数据量时,发出一个分页请求。
在 PC 端 SPA 项目中,切换路由实际切换的是页面中间部分显示的内容,这里容易混淆一点,就是滚动条的位置。最外层容器的滚动条在内部组件中是获取不到的,需要将外部容器高度设置为 100%,同时在组件中设置内层容器(观测内容显示区域,内容自己撑开高度)的高度为视图高度,超出部分使用滚动条。
页面节点挂载后加入监听器
| <div class="container" ref="logpage"></div>
|
| .container {
padding-top: 120px;
height: calc(100vh - 48px);
overflow-y: scroll;
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| const logpage = ref()
onMounted(() => {
getData(true)
logpage.value.addEventListener('scroll', doScroll)
})
onBeforeUnmount(() => {
logpage.value.removeEventListener('scroll', doScroll)
})
const doScroll = (event) => {
const scrollHeight = event.target.scrollHeight
const scrollTop = event.target.scrollTop
const clientHeight = event.target.clientHeight
if (scrollTop + clientHeight >= scrollHeight) {
console.log('到底了!')
if (state.logList.length < dataList.pageTotal) {
handleLoadMore()
}
}
}
|