vue3笔记(29)el-cascader 联级选择使用
el-cascader 这个组件使用起来坑好多啊!本篇记录项目中 el-cascader 使用。
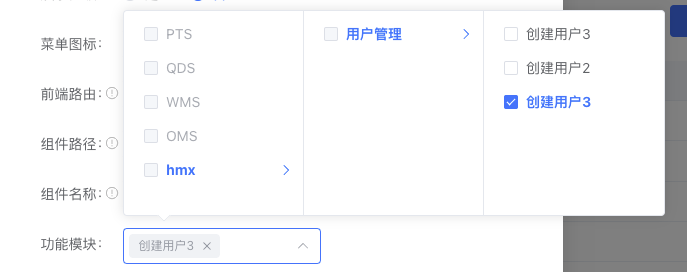
联级多选
设置 props 可是实现联级多选,鼠标悬浮展开后一项用户体验更好,具体配置如下:
1 | |

自定义选项展示
原始需求:选项为一行,后面加入一些关于选项的详情,但是详情内容可能过多,所以最好能换行展示,猜想是否能通过自定义展示来实现。
使用 #default 插入自定义选项展示。
1 | |
实验发现,原始选项高度是不变的,使用 p 标签不会撑开容器,会使内容重叠,强制改 css 比较麻烦且不好看,故放弃。使用选中选项后,在输入框下面一块区域显示详情的方式。
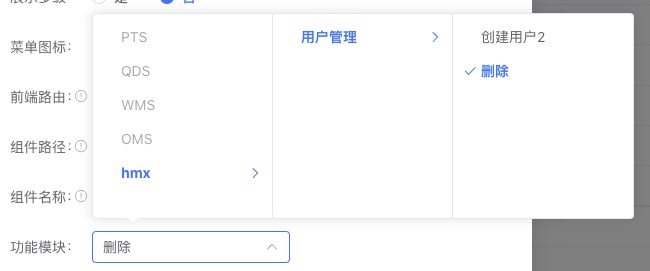
只能选中最后一级(单选)
在本项目中,一级、二级可能存在没有子集的情况,这时候其自身为叶子结点,在组件中是可以作为叶子结点被选择的,所以需要禁用。通过添加属性 disabled 可实现。
1 | |
只能选中最后一级(多选)
需要设置 props 如下,若第一级/第二级不可选,同时使用上述 formatModule 方法,添加disabled。
1 | |
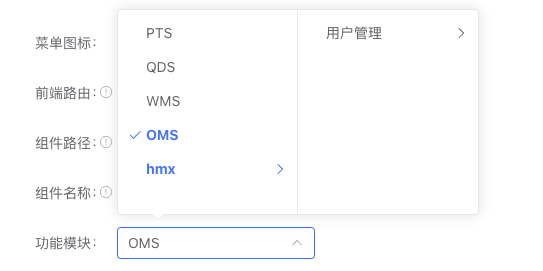
默认选中
当给 v-model 直接赋值为每级组合的数组时,可以实现默认选中,例如默认选中第一级,v-model=”[1]”(1为OMS的value值)
默认选中第三级,v-model=”[1, 2, 3]”
注意
:show-all-levels="false"可以保持显示选中的那一项(不然会显示从头到尾一串儿),选中后输入框里使用 el-tag 展示选中项,注意样式可能会污染,需要覆盖 tag 的width,这种有污染的最好不要使用 collapse-tags 和 collapse-tags-tooltip,否则又要多写一层覆盖样式污染
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!