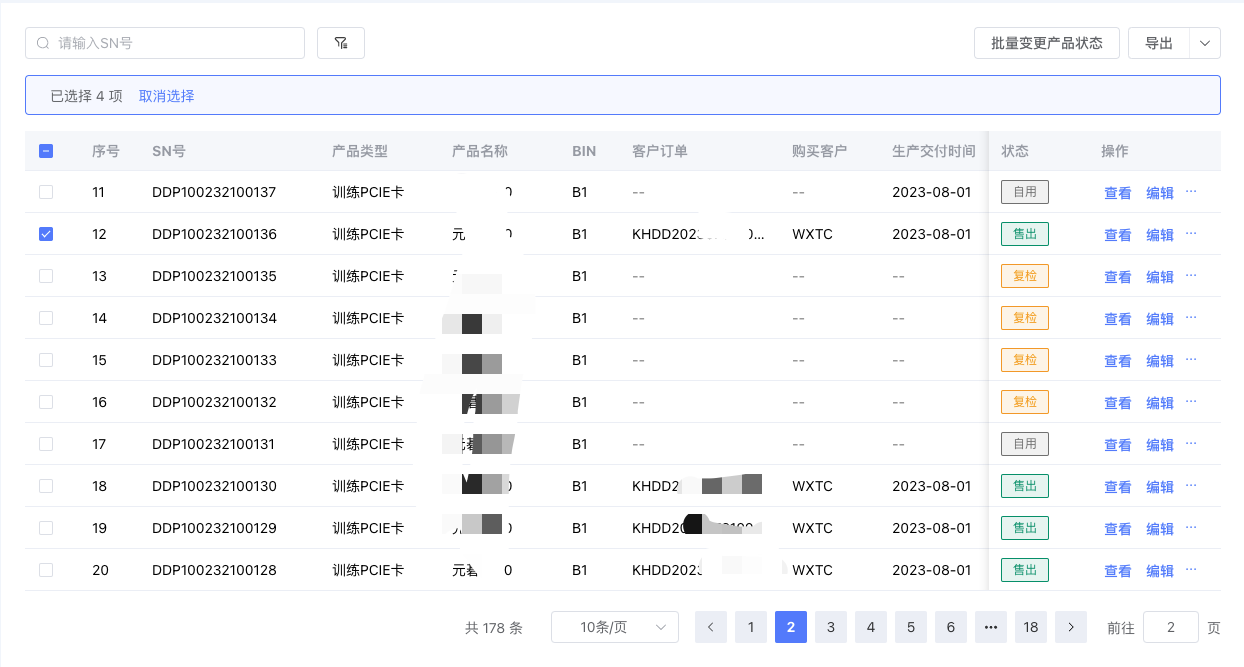
vue3笔记(27-2)el-table中使用批量操作
本篇记录项目中使用过的“el-table 中使用批量操作”,批量操作可以分页选择。
加载更多种,批量操作一些写法容易出现 bug ,本篇也做一个记录。
表头显示类型,某列显示属性名
表格最左侧一栏添加 selection 表示勾选框, 指定 row-key 并设置reserve-selection为 true 表示可以分页多选, 表格绑定方法 selection-change 在选项变化时添加进存储数组中。
1 | |
1 | |

有一个按钮,点击之后可以取消全选,对应逻辑如下:
1 | |
bug 记录
在操作记录模块中,没有使用分页组件,分页是通过“加载更多”追加数据的,批量选择出现了奇异的问题。
操作步骤复现:
- 初始化10条数据,选择序号1,2
- 点击“加载更多”,追加10条数据
- 变成了第1、20条数据被选择
打印日志发现,选中的内容确实是原来的,定位问题在于编号乱了。
思路一:之前设置了分页多选,“加载更多”没有分页,所以先去掉reserve-selection
实验结果:直接取消了选择
思路二:row-key 有问题,因为后端数据是从别处拉取的,原始数据结构没有 id,我思考后觉得时间戳可以作为唯一性标志,就将每行数据的时间戳设置为 row-key
实验结果:没有问题
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!