本篇记录涉及到的交互优化,包括:页面停留时间超过一小时跳转登录页、“请求过于频繁,建议5分钟后再试”、按钮防抖。
页面停留时间超过一小时跳转登录页
设计思路:页面打开时设置定时器,每 3分钟 轮询一次,获取当前时间和初始时间的时间差,若轮询多次后时间差超过1小时,则跳转登录页面。
时间差计算函数如下:
|
const timeDiffStay = () => {
const timeOut = 60 * 60 * 1000
const lastTime = Number(localStorage.getItem('comeTime'))
const currentTime = new Date().getTime()
let diff = currentTime - lastTime
if (diff > timeOut) {
return true
} else {
return false
}
}
|
页面初始化存入初始时间,开启定时器;卸载时清除定时器;
| onMounted(() => {
localStorage.setItem('comeTime', new Date().getTime().toString())
state.pageInterval = setInterval(checkTimeout, 3 * 60 * 1000)
})
onUnmounted(() => {
localStorage.removeItem('comeTime')
state.pageInterval && clearInterval(state.pageInterval)
})
const checkTimeout = () => {
if (timeDiffStay()) {
clearInterval(state.pageInterval)
toLogin()
}
}
|
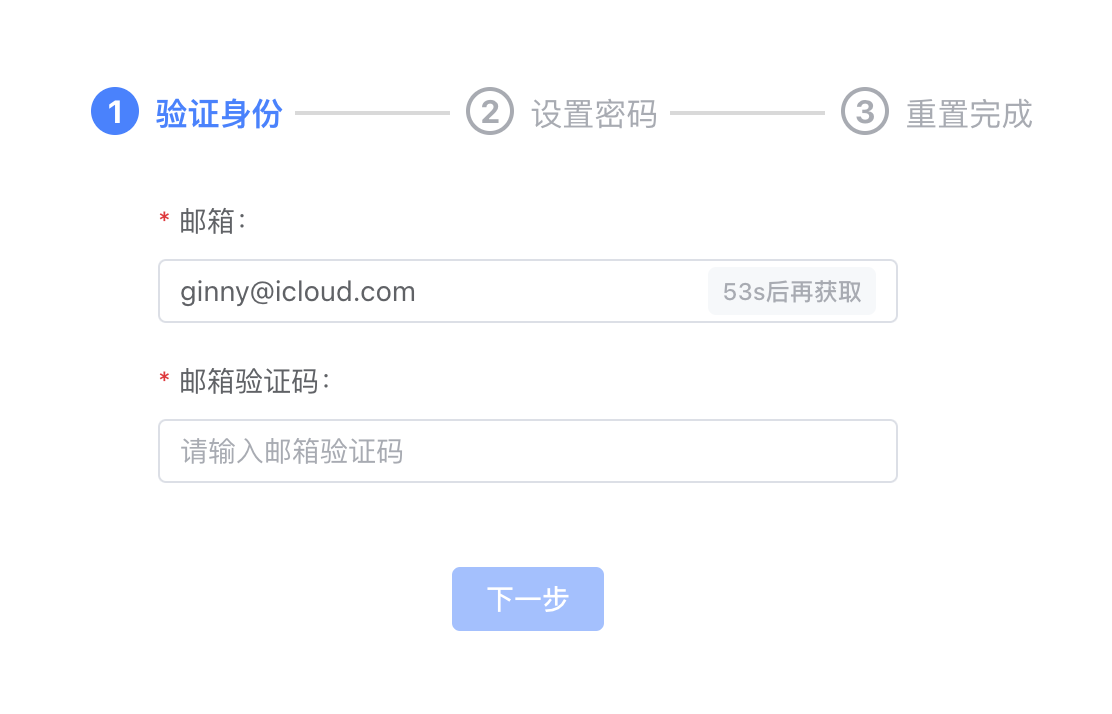
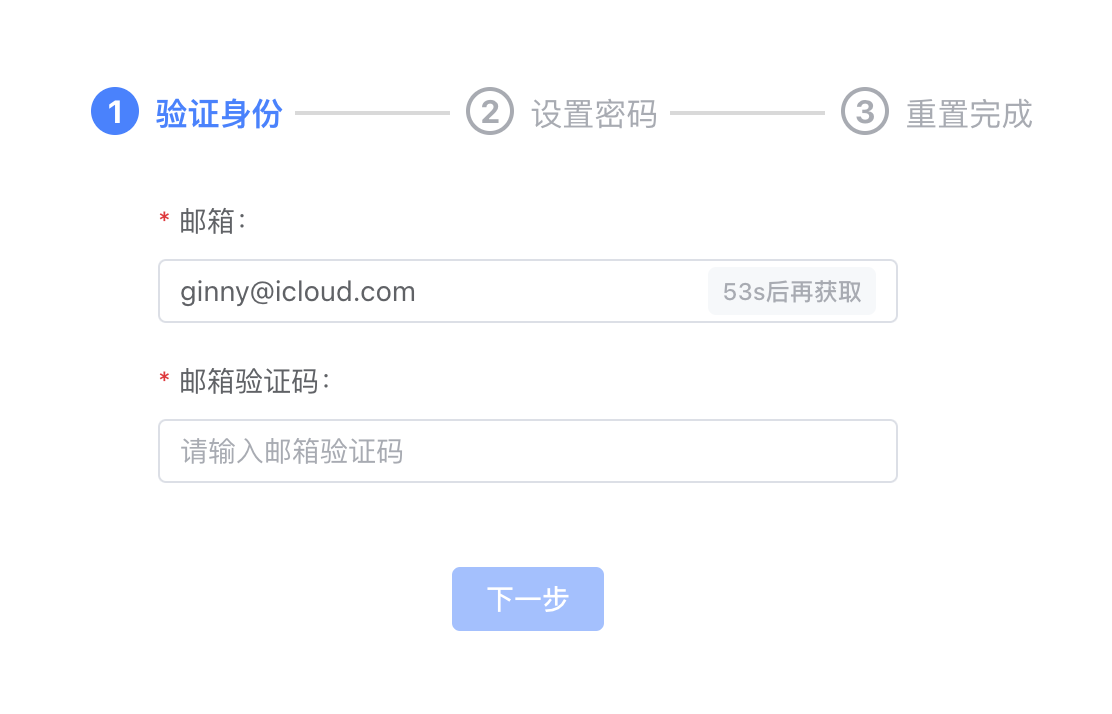
请求过于频繁,建议5分钟后再试
设置5分钟内点击4次为频繁操作
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| const handleSendCode = () => {
state.disCode = true
state.sendCount = state.sendCount + 1
if (state.sendCount == 1) {
localStorage.removeItem('lastClickTime')
localStorage.setItem('lastClickTime', new Date().getTime().toString())
} else if (state.sendCount == 4) {
const diffMin = timeDifference()
if (diffMin <= 5) {
ElMessage('请求过于频繁,建议5分钟后再试')
state.sendCount = 0
state.disCode5Min = true
const times = setTimeout(() => {
console.log('禁止时间到了')
nextTick(() => {
state.disCode5Min = false
state.disCode = false
})
clearInterval(times)
}, 1000 * 60 * 5)
return
}
}
state.notSend = false
handleCountDownTimeSendCode()
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <el-form-item label="邮箱:" prop="email">
<el-input
v-model="emailForm.email"
type="text"
placeholder="请输入绑定的邮箱"
ref="emailInputRef"
>
<template #suffix>
<el-button
v-if="notSend"
:disabled="disCode || disCode5Min"
@click.stop="handleSendCode"
class="btn-sendcode"
>获取验证码</el-button
>
<el-button v-else class="btn-sendcode" :disabled="disCode">
{{ countDownTimeSendCode }}s后再获取
</el-button>
</template>
</el-input>
</el-form-item>
|


按钮防抖
项目中使用_lodash,设计一秒钟只能点击一次
| import { debounce } from 'lodash-es'
const handleClick = debounce((params) => {}, 1000)
|
javascript
交互优化目标
- 产品目标:优先完成功能开发,设计优先配合功能开发
- 体验目标:各个角色的使用故事线完整、且清晰顺畅
交互优化点-管理系统相关
信息归类、主次分级
按钮主次,高频使用按钮直接显示,低频使用按钮以 … (鼠标悬浮展示隐藏的下拉列表)。好处:多留内容给主体部分。
增加页面主体内容比重(例如:使用多栏展示)。好处:用户在有限视线范围内获取更多信息。
区分高/低频操作,降低操作链路
搜索内容主次,高频使用(一般为 name )直接展示,低频使用以 filter 按钮隐藏,点击后展示。
降低操作难度、防止误操作
搜索项 tag 展示,点击可删除,也可一键清空。好处:用户可以选择性搜索。
按钮满足条件触发,初始化 disabled,使用 tooltip 包裹,提示用户操作。满足条件时按钮真实可用。好处:防止用户误操作,减少交互成本。
用户操作(例如:选择)后对内容进行有选择性提示(例如:总数)。好处:帮助用户更容易进行下一步操作。
布局规范统一
按钮位置,基本在页面右侧。好处:强化用户习惯。
多内容区域卡片分级展示。
调整色彩识别性、增强区分度
不同状态使用不同颜色 tag 表示,各个页面保持一致
业务流程图/功能全景图可视化
使用图表代替文字
页面跳转增加互相联系。
提示优化
提示语尽量不使用感叹号
页面主体部分尽量不使用警告色(例如:删除按钮不用红色)