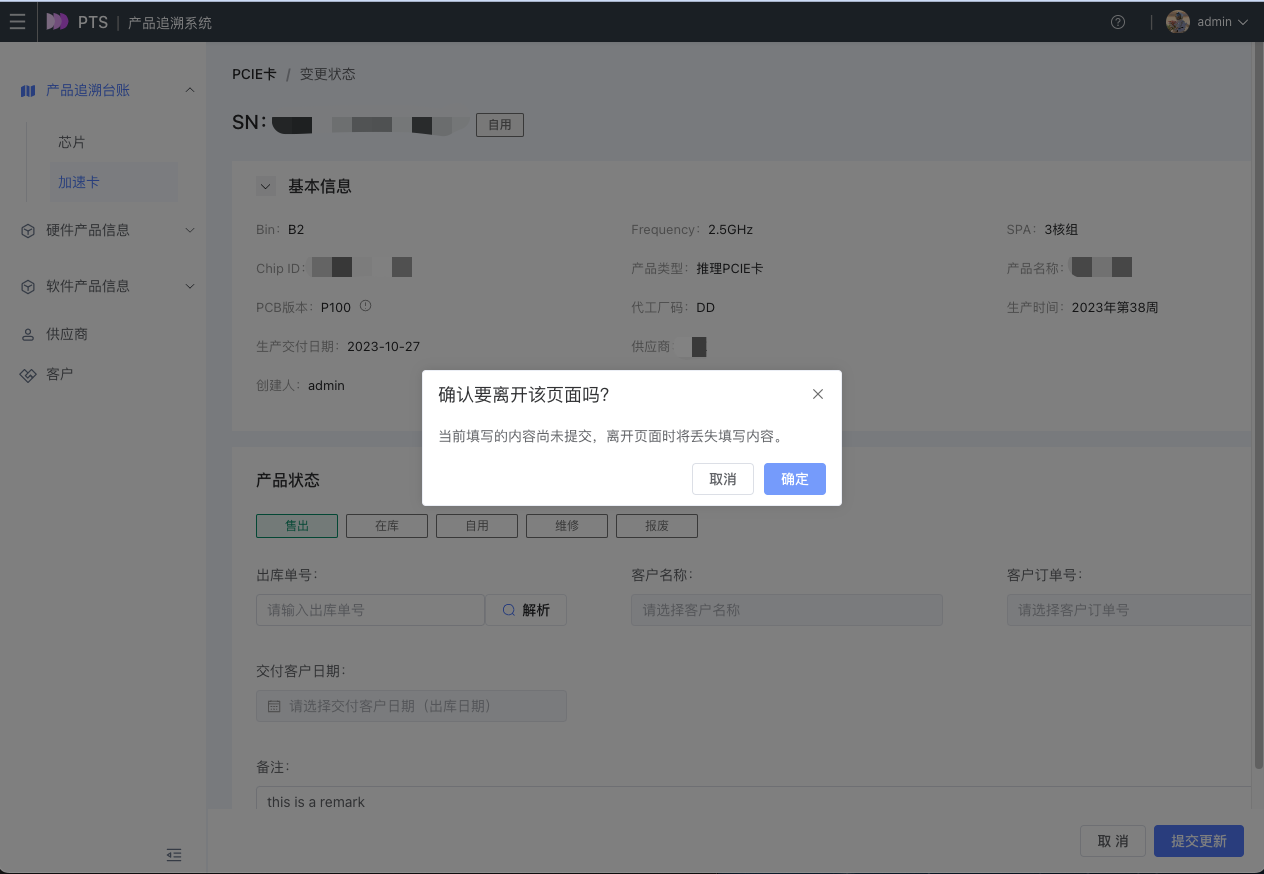
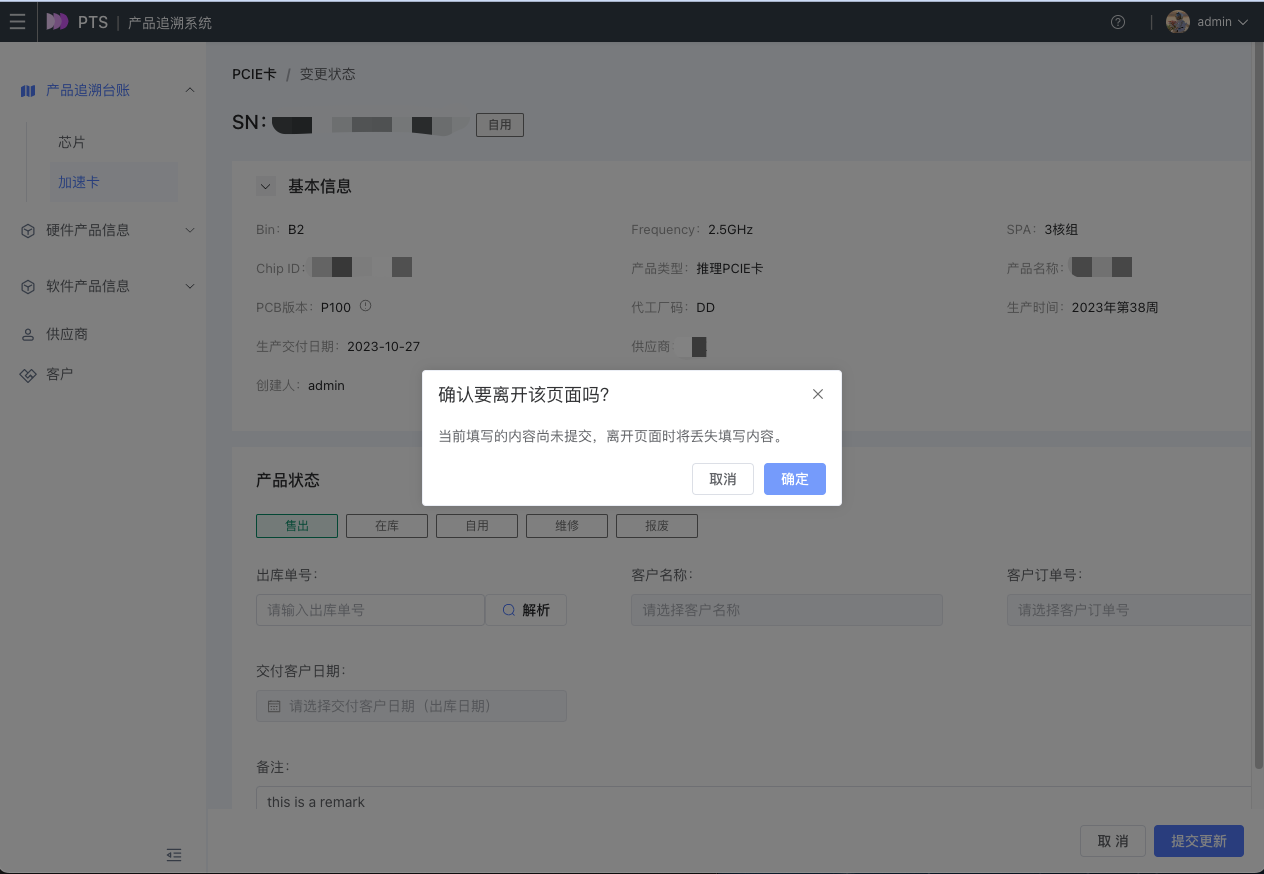
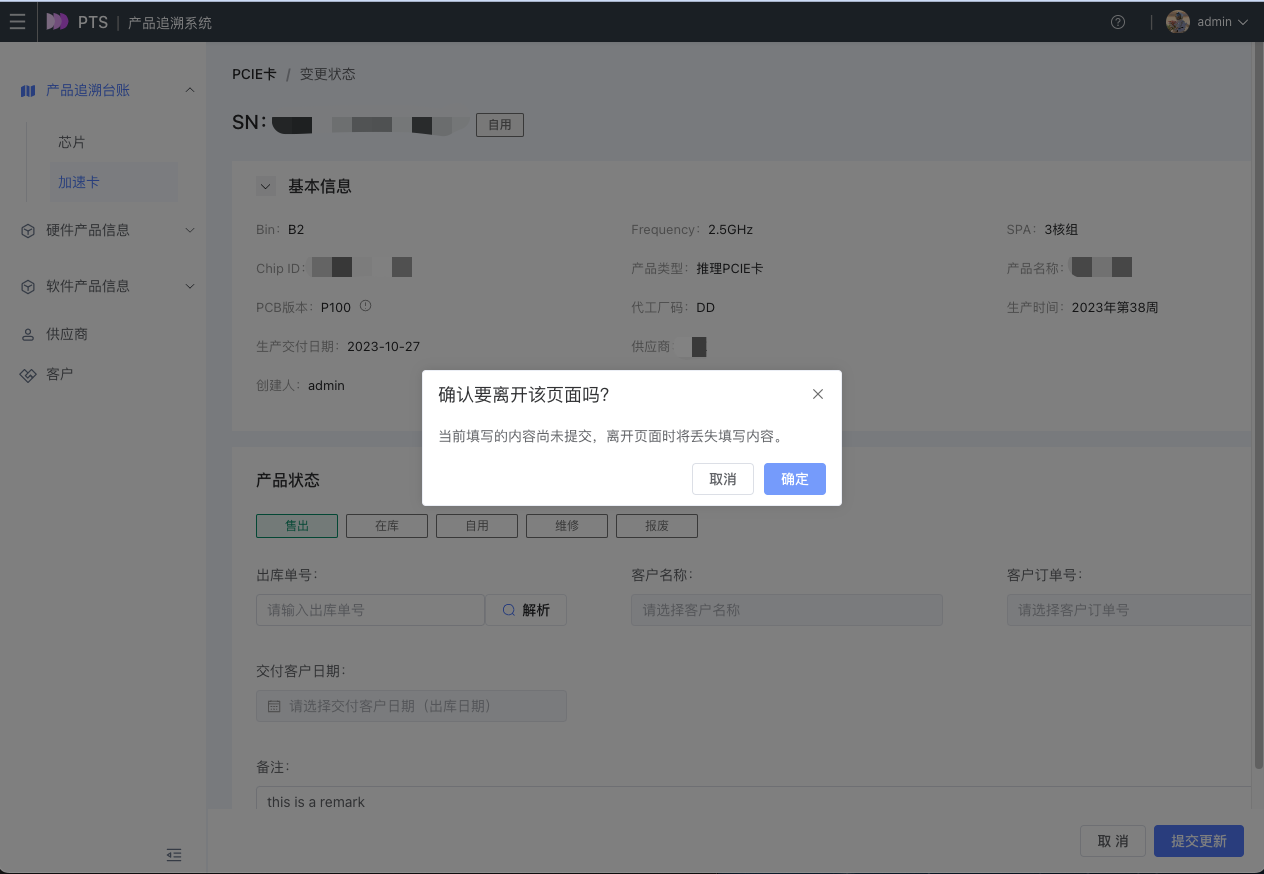
对于长表单,用户填写了部分内容,突然由于某些原因要切换页面时,可能未留意到当前已填写内容不会自动保存(当前系统不支持定时草稿),需要给出一个用户提示。
页面跳转提示
通过对页面的编辑态进行记录,页面切换时判断提示。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| const state = reactive({
isEditing: true,
isDataChangeCount: 0
})
if (status == 200) {
state.isEditing = false
router.push({ path: '/***' })
}
watch(
state.testForm,
(n, o) => {
state.isDataChangeCount++
},
{
deep: true
}
)
onBeforeRouteLeave((to, from, next) => {
if (to.path != from.path && state.isDataChangeCount > 1 && state.isEditing == true) {
ElMessageBox.confirm(
'当前填写的内容尚未提交,离开页面时将丢失填写内容。',
'确认要离开该页面吗?',
{
cancelButtonText: '取消',
confirmButtonText: '确定'
}
)
.then(() => {
clearAll()
next()
})
.catch(() => {})
} else {
next()
}
})
|