前端自动化测试(1)框架对比
年前进行了 UI 自动化测试,主要测试业务逻辑是否准确,感觉比较费时费力,希望能解放一部分生产力。
近期工期排的比较宽松,总觉得产出不太够,尝试引入自动化测试框架,看看能不能有所突破。
基础
前端自动化测试是指使用代码或工具来模拟用户在浏览器上的操作,以检验网页或应用程序的功能和性能是否符合预期。前端自动化测试可以提高开发效率,减少人工错误,保证软件质量和用户体验。
现有的很多成熟的自动化测试框架完全可以模拟我们的手工操作,使用脚本自动运行测试用例,通常只需要几秒就能给出准确的反馈,同时还能侦听代码变化,自动执行项目中发生了变化的代码对应的测试用例,能够极大提高我们的开发效率。
在公司业务和人员变动都比较快的当下,编写自动化测试脚本的收益越来越高。开发者再也不用害怕引入回归 BUG,也再也不用害怕把代码交给他人维护。有了测试脚本的约束,迭代/重构都能更加从容。
- 单元测试:即模块测试,主要针对最小可测试单元(类、方法),适合在在公共函数/组件中添加
- 集成测试:适合在耦合度较高的函数/组件、经过二次封装的函数/组件、多个函数/组件组合而成的函数/组件中添加
- UI 测试:以自动化的方式代替人工执行测试,当前自动化程度还不高
主流测试工具比较
单元测试(Unit Test)有 Mocha, Ava, Karma, Jest, Jasmine 等。
集成测试(Integration Test)和 UI 测试(UI Test)有 ReactTestUtils, Test Render, Enzyme, React-Testing-Library, Vue-Test-Utils 等。
| 框架 | 断言 | 仿真 | 快照 | 异步测试 | 优点/缺点 |
|---|---|---|---|---|---|
| Mocha | 默认不支持,可配置 | 默认不支持,可配置 | 默认不支持,可配置照 | 友好 | 需要较多的配置来实现它的高扩展性 |
| Ava | 默认支持 | 不支持,需要第三方配置 | 默认支持 | 友好 | 并发运行文件多的时候会撑爆 CPU |
| Jasmine | 默认支持 | 默认支持 | 默认支持 | 不友好 | 异步测试支持较弱 |
| Jest | 默认支持 | 默认支持 | 默认支持 | 友好 | 基于 Jasmine,异步测试支持良好 |
| Karma | 不支持,需要第三方配置 | 不支持,需要第三方配置 | 不支持,需要第三方配置 | 不支持,需要第三方配置 | 能在真实的浏览器中测试,强大适配器,可配置其他单测框架,一般会配合 Mocha 或 Jasmine 等一起使用 |
框架对比
前端自动化的流派主要分为3类:
基于录制回放技术的自动化测试框架(UI recoder,Selenium ide)
通过记录测试人员的操作行为以及记录被操作的屏幕坐标来开发用例。
优点:操作简单,学习成本低。
缺点:当应用有一点小修改(例如:元素布局改变),录制好的脚本无法使用。基于对文档对象模型(DOM)对象进行解析的自动化测试框架(基于Selenium自编程序)
缺点:同1基于图像识别的自动化测试框架(Aritest,sikuli)
通过类似图像识别的原理进行自动化操作的,测试不易识别或无法定位的对象,比如map 、Flash和图表等。
缺点:受图片清晰度、屏幕分辨率影响,要求图片匹配区域大小和样式不能有变化。
优点:不受目标前端代码修改的影响
| 框架 | QPT | UIRecoder | Selenium ide | Selenium + webdriver | Robotframework | Aritest | Sikuli |
|---|---|---|---|---|---|---|---|
| 元素获取方式 | 1,2,3 | 1 | 1 | 自写代码实现 | 自写代码实现 | 3 | 3 |
| 支持的浏览器 | 只支持IE/Firefox | 支持IE/Firefox/Chrome等多种主流浏览器 | 只支持IE/Chrome | 支持IE/Firefox/Chrome等多种主流浏览器 | 支持IE/Firefox/Chrome等多种主流浏览器 | 支持IE/Firefox/Chrome等多种主流浏览器 | 支持IE/Firefox/Chrome等多种主流浏览器 |
| 是否开源 | 否 | 开源 | 开源 | 开源 | 开源 | 否 | 开源 |
| 元素定位准确性 | 中 | 中 | 中 | 高 | 高 | 取决于图片清晰度、分辨率等信息 | 取决于图片清晰度、分辨率等信息 |
selenium
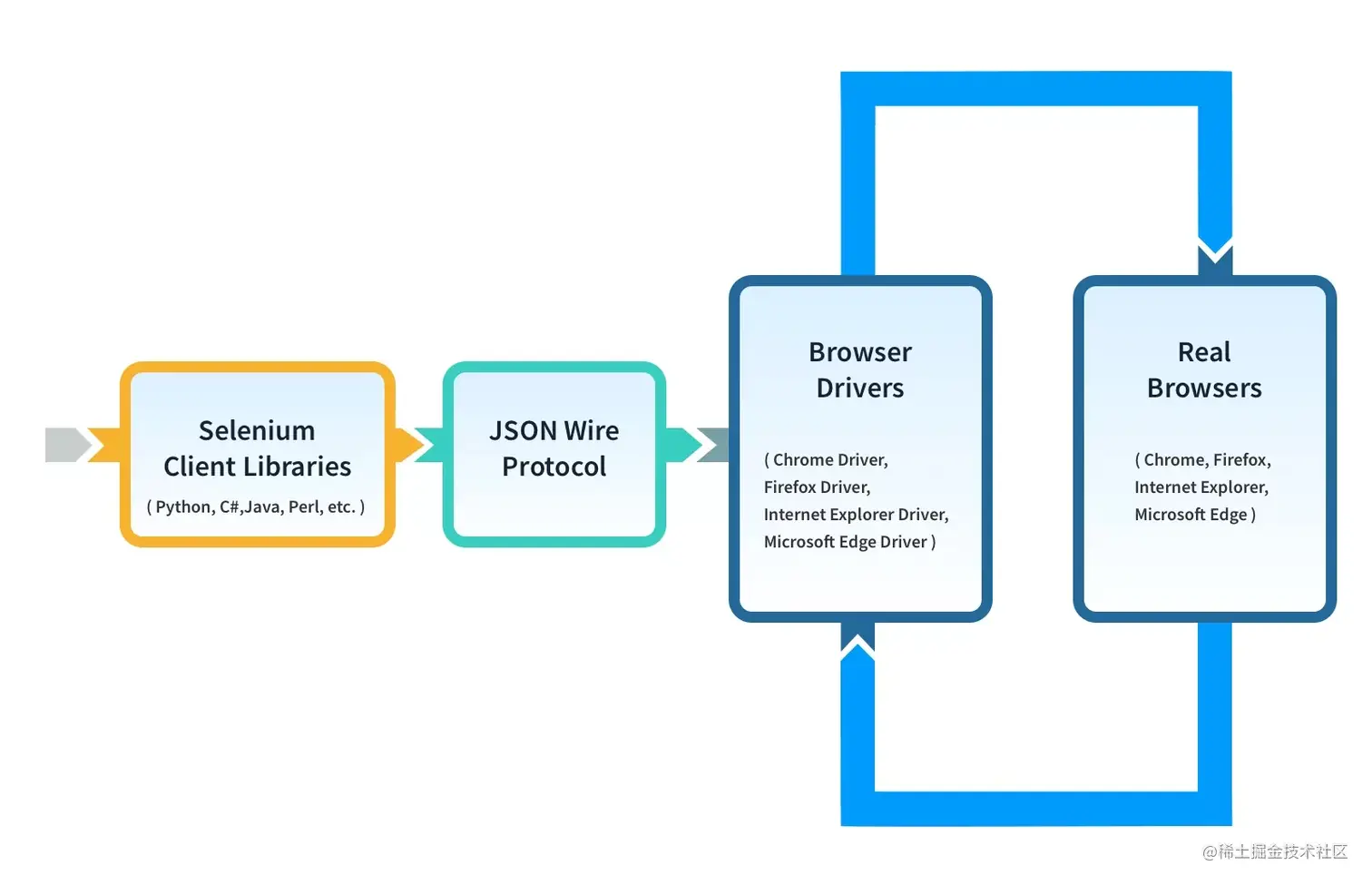
selenium 提供了一系列的工具和库来支持浏览器自动化测试。selenium 的核心组件是 webdriver,它是一个接口,定义了在不同浏览器上执行自动化测试脚本所需的方法和属性。通过JSON Wire Protocal,可以实现和 Browser Drivers 通信。
前期考虑
基于公司当前项目考虑,首先要求要能兼容 Chrome 浏览器,其次项目必须开源且生态好。
基于老代码做维护和新 feature 开发,如果之前已经编写了单元测试和集成测试的代码,在 README 里要求维护的同事要在添加/修改了代码之后跑一遍测试用例。
附录:
试试前端自动化测试!(基础篇)
一文搞定前端自动化测试(Vue 实战)
前端自动化测试框架:如何选择最适合你的方案
对目前几种主流的前端自动化测试框架的介绍和比较,有selenium、cypress、taiko、testcafe特点对比
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!