前端自动化测试(2)cypress
这篇记录一下 cypress 的学习。
基础
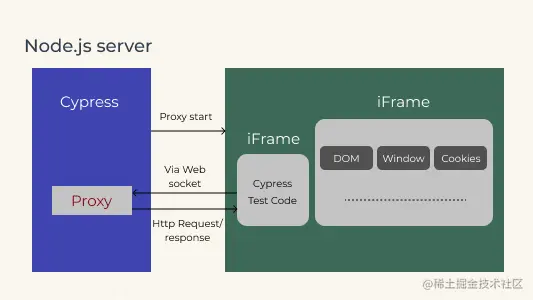
Cypress 基于 JavaScript,不依赖外部依赖项,直接运行在浏览器中,并利用浏览器提供的原生 API 来模拟用户操作,提供了一套完整的端到端测试体验,可以对浏览器中运行的任何内容进行快速,简单和可靠的测试。
允许用户快速的创建、编写、运行、测试用例,并且针对每一步操作均支持回看。
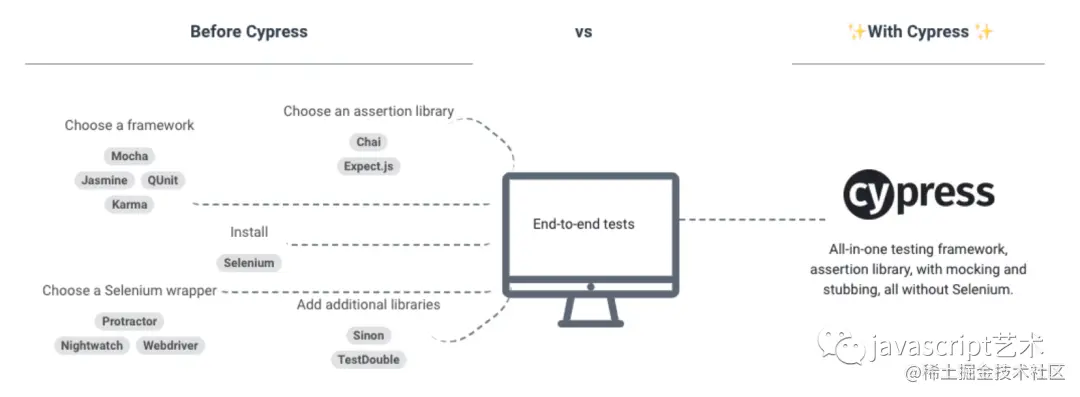
下面一张图可以看出,cypress 相当于过去一些工具的整合。
Cypress 元素定位
1 | |
Cypress 页面元素基本操作方式
1 | |
Cypress 常见操作
1 | |
初步方案
- 在现有项目上安装 cypress 环境
- 手动编写模拟操作,完成运行测试
- 尝试使用 AI 编写模拟操作,节约时间(当前使用 Fitten Code)
操作步骤
- 安装 cypress 环境
1
npm install cypress --save-dev - 创建测试文件(从项目根目录打开)
1
npx cypress open - 编写测试用例
1
2
3
4
5
6
7
8
9
10describe('My First Test', () => {
it('passes', () => {
cy.visit('https://***')
cy.contains('type').click()
cy.get('#email').type('<EMAIL>')
cy.get('#password').type('password')
cy.get('#login').click()
cy.contains('Welcome to Cypress!')
})
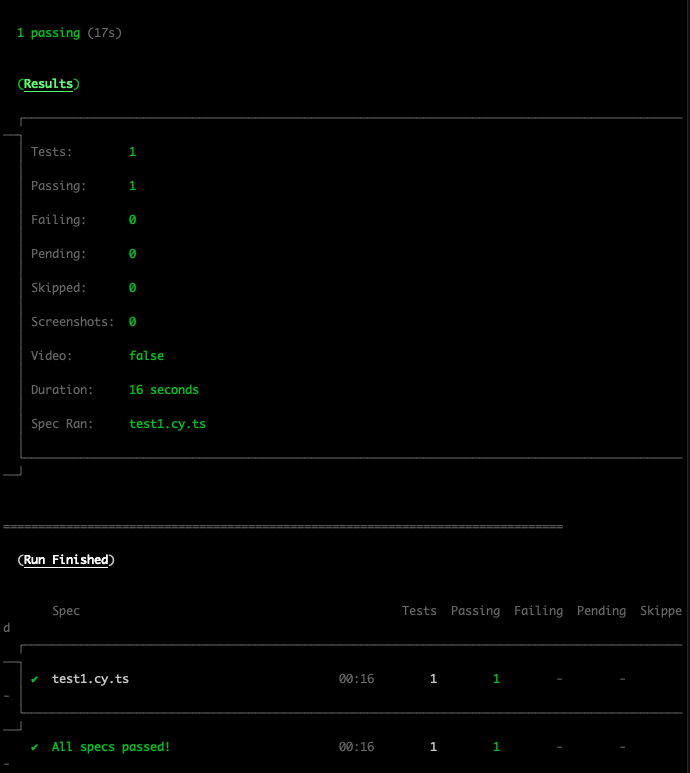
}) - 运行测试用例
1
npx cypress run
也可以修改后直接在 cypress 控制的浏览器中运行,实时查看结果 - 编写测试用例it 代表一个独立的测试用例,第一个参数是一个简要描述,第二个包含测试代码
1
2<!-- 通过添加 data-cy 属性来定位元素,能防止 tag/class/id 被他人修改 -->
<span data-cy="counter">{count}</span>1
2
3
4
5describe('Test', function() {
it('stepper should default to 0', function() {
cy.get('[data-cy=counter]').should('have.text', '0')
})
})
cypress 目录结构
安装之后,会在项目根目录下生成 cypress 文件夹,包含以下文件:
|– cypress
|– e2e # 测试代码
|– fixtures # 测试数据、账号
|– integration # 集成测试(所有自动化测试用例-cypress代码)
|– plugins # 模块、依赖、插件
|– support # 自定义命令
注意事项
- “Cypress is currently automating this browser.” Cypress 自动控制了当前浏览器,建议新开一个浏览器窗口运行项目。实验时发现 cookie 不能共享给 Cypress 控制的页面(自动使用无痕模式登录),必须写一段登录的代码。
- 直接运行不走 vue 的接口代理,会请求失败
附录:
官网
前端自动化测试框架cypress
Vue项目采用Cypress做e2e自动化测试
后续思考
- Q:是否可以用来自动化做一些事情,例如:资料整理
A:暂时有问题,聊天机器人都是使用一些长连接?URL 较长且中带有一些特殊信息,不太方便用来模拟打开网站。 - Q:有 apisix 验证的接口,怎么绕过登录?
A:自己写 cookie(过期需要手动改)
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!