这两周我参与了一个angular项目的迭代,说一下我的使用心得。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 -app
下拉列表选项
<select class ="" name ="必填,用于表单校验" ng-model ="" ng-options ="item.id as item.name for item in List" ng-init ="设置初始值,慎用,尽量在js中设置" ng-change ="func()" ng-disabled ="满足条件时不可用" required >
注意
ng-options :key as value,这样在<option value="value">中保存的是value,显示的是key .
ng-change挂载在$scope.func = function()上
输入框选项
<input class ="" name ="inputName" ng-model ="" ng-pattern ="/此处需要正则表达式,用于检验表单的填写/" > <div ng-show ="formName.inputName.$dirty && formName.inputName.$invalid" > </div >
表格
<table ng-table ="tableParams" class ="" > <tr ng-repeat ="item in $data" > <td class ="" data-header ="'checkBoxHeader.html'" > <input type ="checkbox" ng-model ="checkBoxes.items[item.id]" > </td > <td data-title ="'任务一级分类'" > <div class ="text-center" bo-bind ="item.firstCategoryName | demoLimit:15" uib-tooltip ="{{item.firstCategoryName}}" > </div > </td > </tr > </table >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 function checkBox (checkBoxes = { 'checked' : false , items : {} };'checkBoxes.checked' , function (value ) {forEach (list, function (item ) {if (angular.isDefined (item.id )) {checkBoxes .items [item.id ] = value;function getTableParams (tableParams = new NgTableParams ({count : PAGESIZE getData : function (params ) {var pageIndex = params.page ();return httpData.getThemeList ({pageIndex : pageIndex,pageSize : PAGESIZE ,then (function (response ) {total (response.totalNum );tableCount = response.totalNum ;list ;checkBox ();return response.list ;
字符长度过滤
.filter ("demoLimit" , function (return function (string,num ){if (string && string.length > num){return string.slice (0 ,num) + "..." ;else {return string;
注意
NgTableParams插件获取表单新数据,存入$data中在页面中使用,bindonce插件表示数据同步一次,bo前缀有自己的html语法,区别ng前缀,在加载图片是bo可能会有问题。
数据实时校验
<td > 数据one</td > <td > <input class ="" name ="entryFee" ng-model ="Item.dataone" /> </div > </td > <td > 数据two</td > <td > <input class ="form-control" name ="challengeReward" ng-model ="Item.datatwo" /> <div class ="text-danger" ng-show ="dataoneError==0" > 数据1不能超过数据2</div > </td >
$scope.$watch('Item.dataone' ,function (if (+$scope.dataone < +$scope.datatwo )dataoneError = 0 ;else dataoneError = 1 ;'Item.datatwo' ,function (if (+$scope.dataone < +$scope.datatwo )dataoneError = 0 ;else dataoneError = 1 ;
注意
我写了两个watch来同步监视数据变化,若只有一个watch,则可能导致两个数据之一改变另一数据不能检测到,页面中watch过多可能有性能问题,建议有更好的解决方案。
项目启动
项目打包
//index.html打tag
附录一
当页面中出现除了提交表单以外的按钮时,当在input输入框填写文字时键盘触发回车,会导致距离输入框最近的按钮触发,解决方式如下:添加不可用的按钮,则回车触发不可用按钮,完美解决。
<button ng-disabled ="true" style ="display:none" > </button > <button class ="" ng-click ="doChooseAdvice()" > 选择</button > <button ng-disabled ="true" style ="display:none" > </button >
附录二angular&bootstrap插件合集 angular&bootstrap插件 angular常用插件与指令收集 angularui javascript时间戳和日期字符串相互转换
附录三
Error: [$compile:tplrt] Template for directive 'AAA' must have exactly one root element.
指令error:这个错误表示指令编译成标签的时候出现问题,可能的解决方式:
附录四
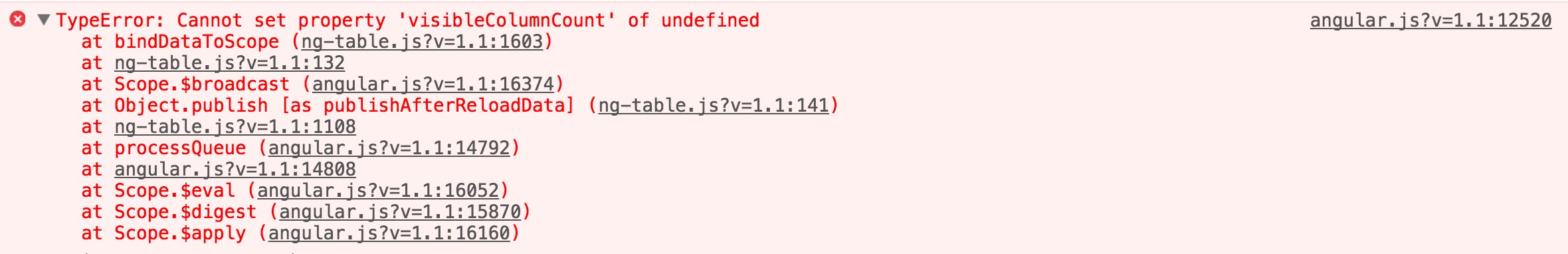
cannot set property 'visiblecolumncount' of undefined
友情链接@XB 同学改造的angular项目目录生成