vue+flask前后端分离项目(1)
最近公司项目需要我进行包装一下,厉害的大佬们训练好模型,全周期工程师我负责在用户和大佬代码之间搭桥,用vue+flask完成整个项目的搭建和部署。
写完前端写后端,写完后端改nginx,改完nginx配服务器环境,全周期超爽有木有~
这是总结第一篇,总结vue搭建纯前端项目以及在开发环境配置nodejs反向代理绕过浏览器跨域限制。
新建vue项目
本项目的node和npm为全局安装版本,node>=6.0.0,npm>=3.0.0,使用vue-cli进行一键配置。
新建项目命令:
1 | |
用浏览器打开http://127.0.0.1:8080看到有vue图片出现即启动成功。
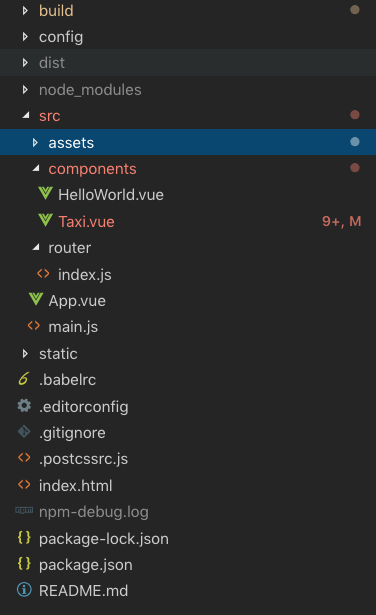
文件目录格式如下图所示,需要在component中编写vue组件,在router中的index.js中配置路由。
这时可能会出现一个问题,例如需要访问页面http://://127.0.0.1:8080/a/,浏览器却始终显示首页内容,url显示为http://://127.0.0.1:8080/a#/,解决方式是在index.js中添加一个mode参数,充分利用 history.pushState API来完成URL跳转。
1 | |
生成打包命令:
1 | |
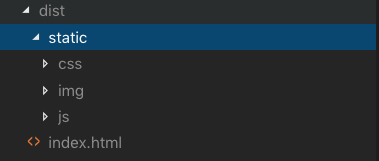
打包将在原目录下生成dist文件夹,static下面是打包后的静态文件
vue中使用less
1 | |
style中添加如下代码:
1 | |
使用axios发送请求
vue中推荐使用axios进行http请求处理。
1 | |
script中这样使用:
1 | |
开发环境允许跨域
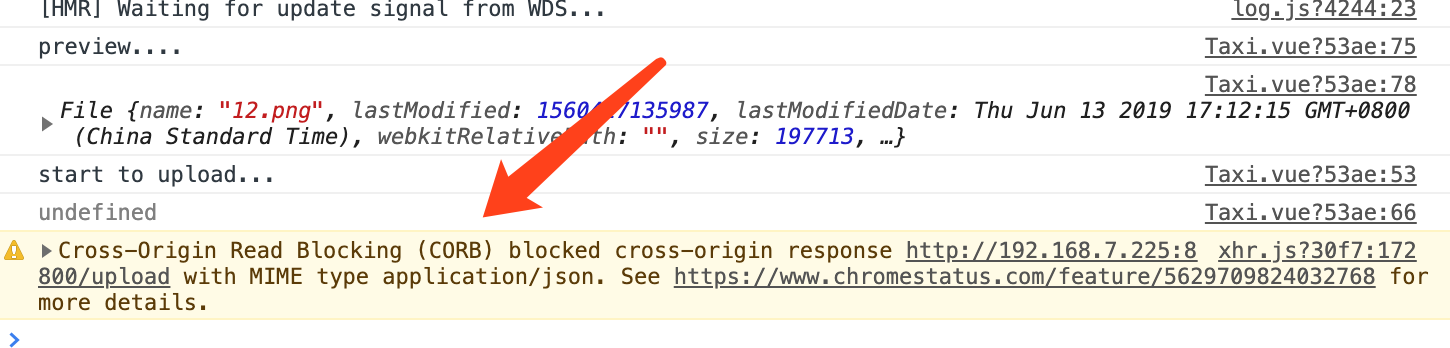
当我的客户端发起一个post请求后,迟迟没有收到server端的返回结果,打开控制台,发现了以下提示:
在求助一个朋友之后得知,chrome内核已经把http头为json的返回强制做了cros ,即使加了跨域头也不行。所以需要在开发环境中使用nodejs做反向代理。
在build/webpack.dev.conf.js中修改代码如下:
1 | |
这样配置之后,请求接口时不要写完整地址,写成例如./api/upload的形式,即可绕过跨域限制。
记录一个问题
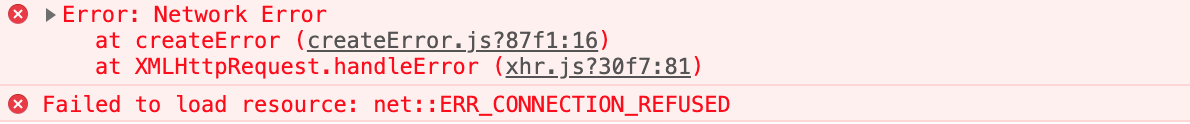
我在向后端发请求时还遇到过这样一个问题:
查阅资料后发现时找不到资源,我重启服务端之后问题解决。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!