vue3笔记(25)统一系统入口-子系统处理
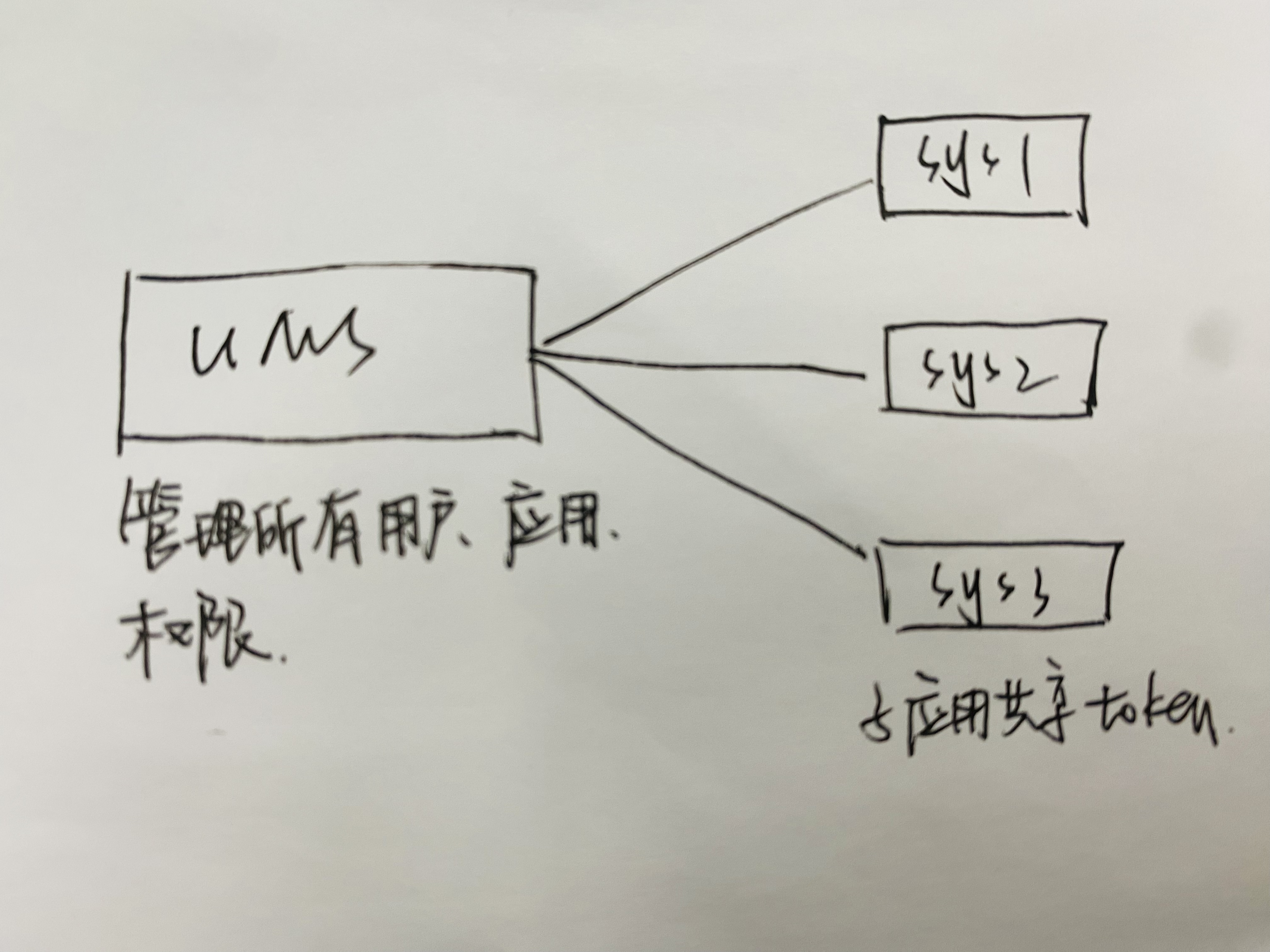
原版各子系统相互独立,有单独的登录入口,对应不同的后端 token 鉴权;新版系统有统一的入口,各子系统共享 token,走统一的 apisix 鉴权;同时菜单及可访问路由的配置统一由 UMS 系统(用户信息管理)处理。
本篇是统一迁移记录。基于Vue3 + Vue-router4 + pinia + vite 技术栈已经调试成功,老旧系统基于Vue3 + Vuex + vue-cli 另需调整。
设计思路
- 本次设计了一个UMS(User Manage System)作为用户登录和修改个人信息的入口,登录成功的用户可以选择性访问子系统,用户的子系统访问权限设置也在 UMS 中。
- 为了使 UMS 和子系统可以共享 token ,这里在部署时将这些系统部署在一个域中,通过浏览器 cookie 共享实现;
- UMS 中 token 失效(请求中后端返回401),清除 token ,跳转 login 登录页面;
- 子系统中 token 失效(请求中后端返回401),清除 token ,跳转 UMS 系统首页,由 UMS 系统跳转 login 登录页面;
- 进入子系统,路由守卫判断无 token,跳转 UMS 系统首页,由 UMS 系统跳转 login 登录页面;
- 子系统获取动态菜单,若访问路由不存在,跳转 404 页面;
- 若访问路由存在,之前已经写过动态路由的渲染,渲染页面;

设计思路子系统中实现注意事项
在守卫路由中通过 token 判断能否继续访问,所有跳转都在其中设置地址,例如:
1 | |
其余地方只需要去除 token,刷新页面。
1 | |
这样的好处是,如果修改了跳转地址,只需要改一处即可,代码逻辑解耦。
本地调试
路由守卫中可暂时注释 if(token),使用 mock 菜单数据进行调试;
若子系统后端尚且使用旧 token 鉴权,可以手动在浏览器种 cookie。
菜单获取修改
router/index.ts中去除 404 等固定路由以外的路由;views/layout/index.ts中暴露 BasicLayout 等整体父级样式;store/modules/permission.ts中修改动态路由的获取(data=[/菜单数组/]),另需添加一个接口/subsystem/menu/XXX获取子系统对应菜单;permission.ts路由守卫修改(可暂时注释if(token),避免调试时页面跳转);views/layout/components/Sidebar/index.vue中修改菜单获取;views/layout/components/Sidebar/sidebar-item.vue中修改侧栏菜单渲染;vite.config.tsproxy 代理修改成 apisix 对应的后端路由;- 各个接口中,serverHost 添加 XXX 对应子系统名称;
跳转修改
config/axios/service.ts中修改 401 跳转;store/modules/user.ts中修改 resetToken;
业务相关代码修改
components/BreadCrumb/index.vue中修改面包屑。一般导航可以直接使用该组件,特殊导航(例如:三级导航)需要传数据到组件中;具体用法见 readme.md- 若有 created_by、updated_by 相关代码,需要去除;
views/layout/components/Navbar/avatar.vue中修改个人信息 hover 下拉菜单,只留下 logout 功能,同时修改用户名展示;
上线修改
- 若调试无问题,修改 API 获取真实菜单,
permission.ts路由守卫中放开 token; - 打包环境
**.env中修改成 apisix 对应的后端路由;
基于Vuex + vue-cli
- 注意各处导入 store 语法区别;
store/modules/permission.ts中不管是开发环境还是生产环境,都使用() => import()导入模块;getMenus 方法标记为 actionvue.config.tsproxy 代理修改成 apisix 对应的后端路由;publicPath 修改生产环境路径;
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!